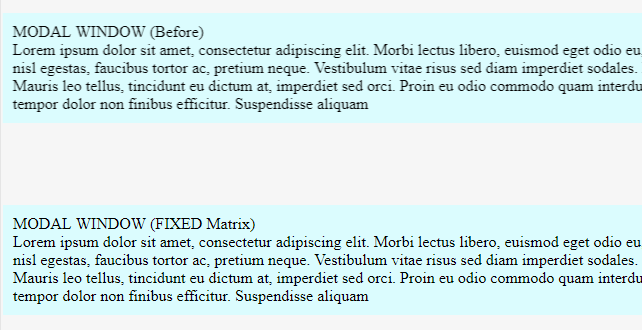
It's doing my eyes in!
looks fine in IE and Firefox

Chrome(Above)
Running version 39 of chrome, only appears blurry in a modal box, does not make any difference if I change the font family.
This is the CSS (for label "Start") the browser renders the following
box-sizing: border-box;
color: rgb(85, 85, 85);
cursor: default;
display: block;
float: left;
font-family: sans-serif;
font-size: 12px;
font-weight: 600;
height: 24px;
line-height: 17.142858505249px;
margin-bottom: 0px;
margin-top: 0px;
min-height: 1px;
padding-left: 15px;
padding-right: 15px;
padding-top: 7px;
position: relative;
text-align: right;
visibility: visible;
width: 89.65625px;
Is it the browser or CSS?
--UPDATE---
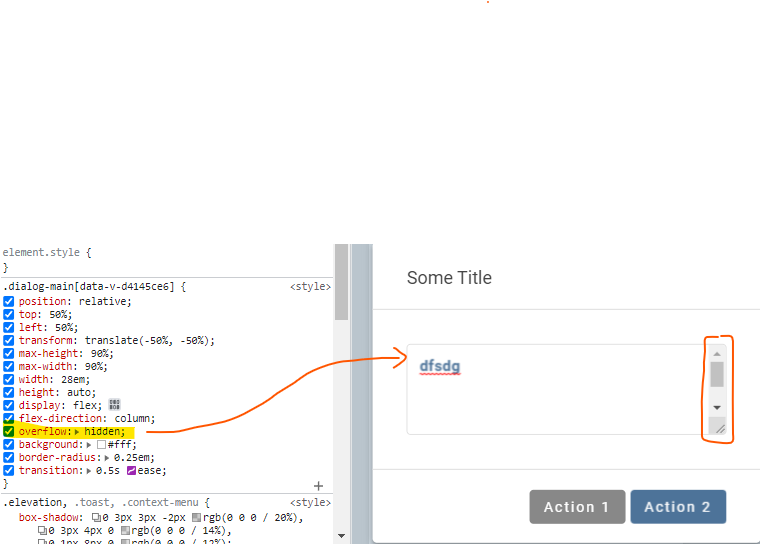
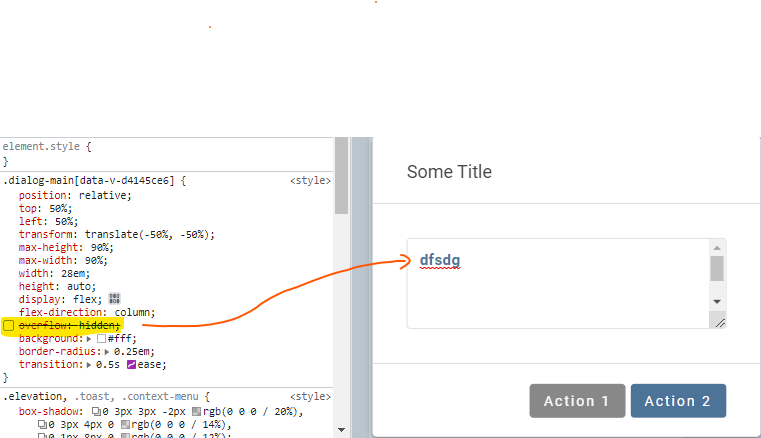
Ok looks like its this CSS
.md-modal {
position: fixed;
top: 50%;
left: 50%;
width: 50%;
max-width: 630px;
min-width: 320px;
height: auto !important;
z-index: 2000;
visibility: hidden;
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
backface-visibility: hidden;
-webkit-transform: translateX(-50%) translateY(-50%); <--- This line
-moz-transform: translateX(-50%) translateY(-50%);
-ms-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
}
However if I take it out my modal no longer centres?







-webkit-font-smoothing: none;– Lampetranslate3d– Jerlenejermain