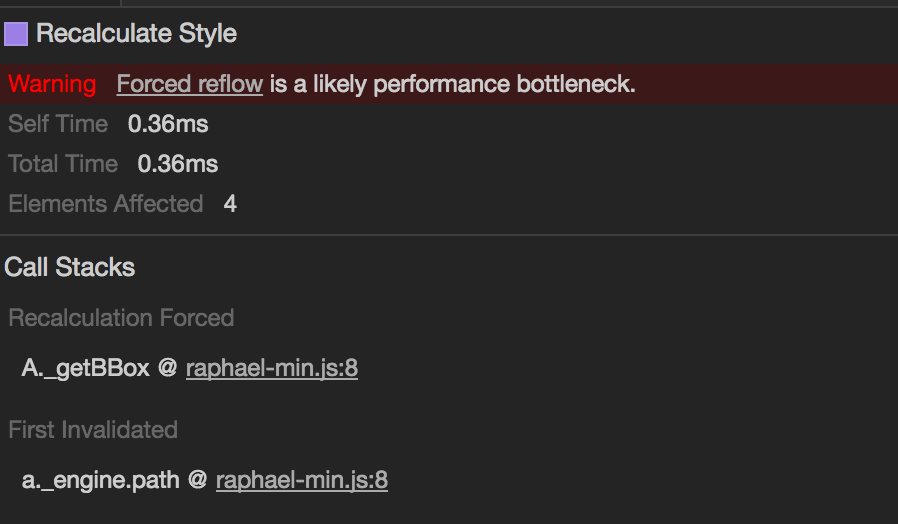
I have a page wherein I am displaying 23 donut charts using morris.js plugin. During performance analysis I came across this:

Of course there are 22 more of these warnings. The resultant time is 401ms.
My implementation of each donut chart is as follows:
Morris.Donut({
element: 'element1',
resize: false,
data: [{
label: "temp1",
value: temp1Value
},
{
label: "temp2",
value: temp2Value
},
{
label: "temp3",
value: temp3Value
}
],
colors: ["#46BFBD", "#993366", "#993366"]
});I read in some posts that I should separate reads from writes. Any pointers how to implement this? Considering all 23 charts?
