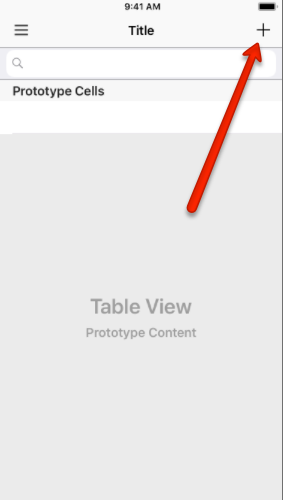
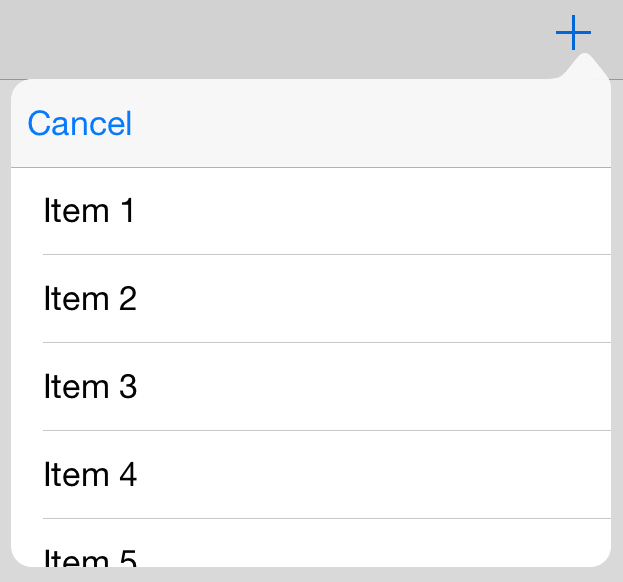
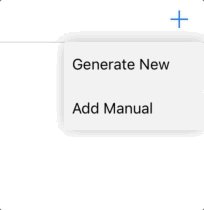
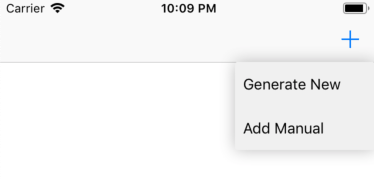
When I click "+" I want to show menu (popover) under the right BarButtonItem where will be two options. Pressing one of those options will lead to other view controllers.
I'm using Xcode 10 and Swift 4.2.
This is my code for now and nothing happen. What i do wrong? Can i write on different way?
import Foundation
class RootVC: UITableViewController {
@IBOutlet weak var openSideMenu: UIBarButtonItem!
let itemArray = ["1", "2", "3"]
override func viewDidLoad() {
super.viewDidLoad()
openSideMenu.target = self.revealViewController()
openSideMenu.action = #selector(SWRevealViewController.revealToggle(_:))
}
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return itemArray.count
}
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "RootCell", for: indexPath)
cell.textLabel?.text = itemArray[indexPath.row]
return cell
}
@IBAction func addBarButtonPressed(_ sender: UIBarButtonItem) {
let menu = UIMenuController.shared
menu.menuItems =
[UIMenuItem(title: "Test me", action: Selector("deleteLine")),
UIMenuItem(title: "Test me", action: Selector("deleteLine")),
UIMenuItem(title: "Test me", action: Selector("deleteLine"))]
menu.setTargetRect((self.navigationItem.rightBarButtonItems?.first?.frame)!, in: self.view)
becomeFirstResponder()
menu.setMenuVisible(true, animated: true)
}
}
extension UIBarButtonItem {
var frame: CGRect? {
guard let view = self.value(forKey: "view") as? UIView else {
return nil
}
return view.frame
}
}





dropdownbutpopovers– Mew