I've noticed that Chrome and Safari handle position: sticky on elements slightly differently.
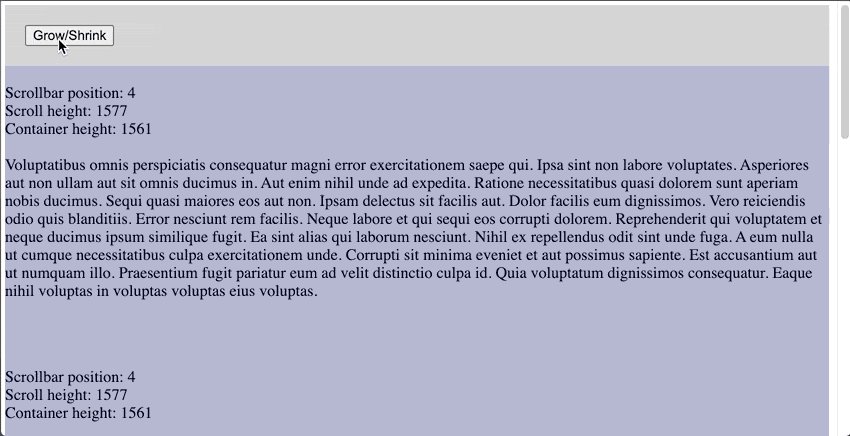
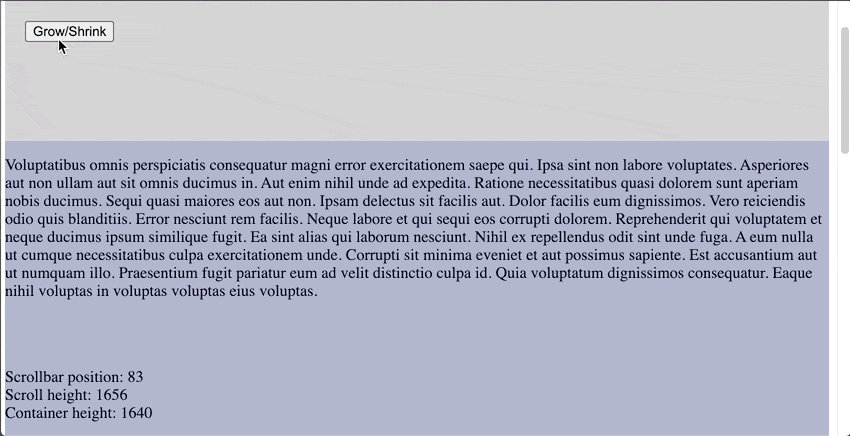
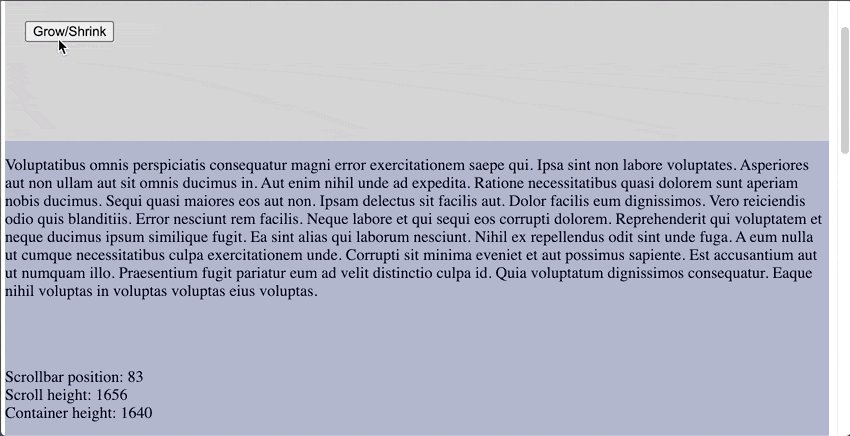
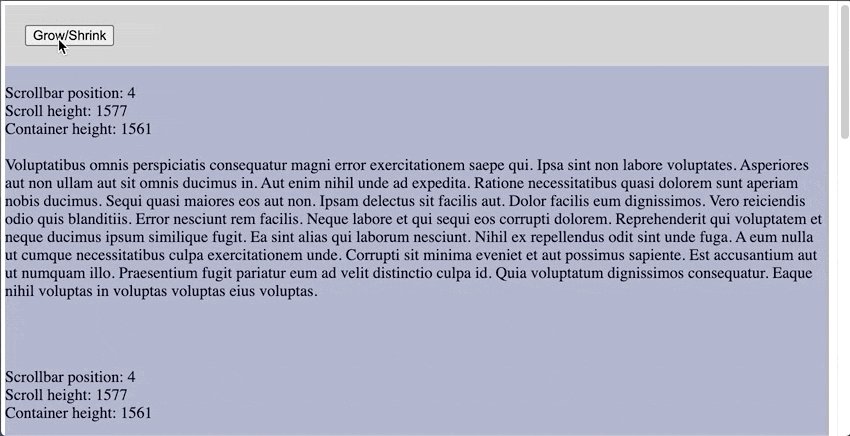
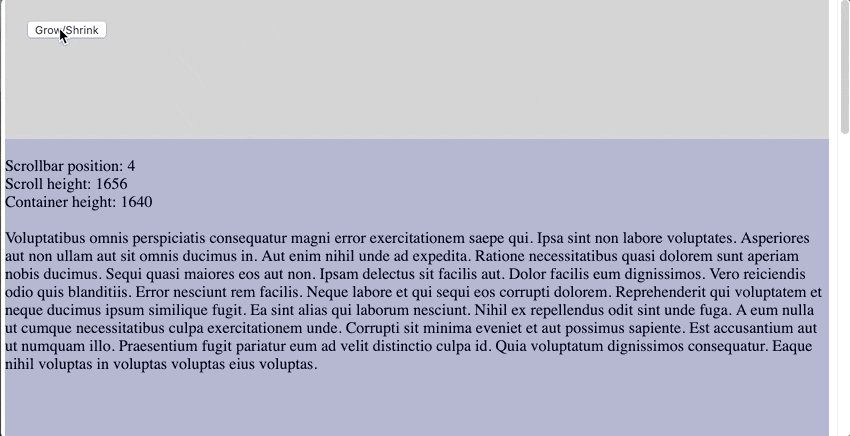
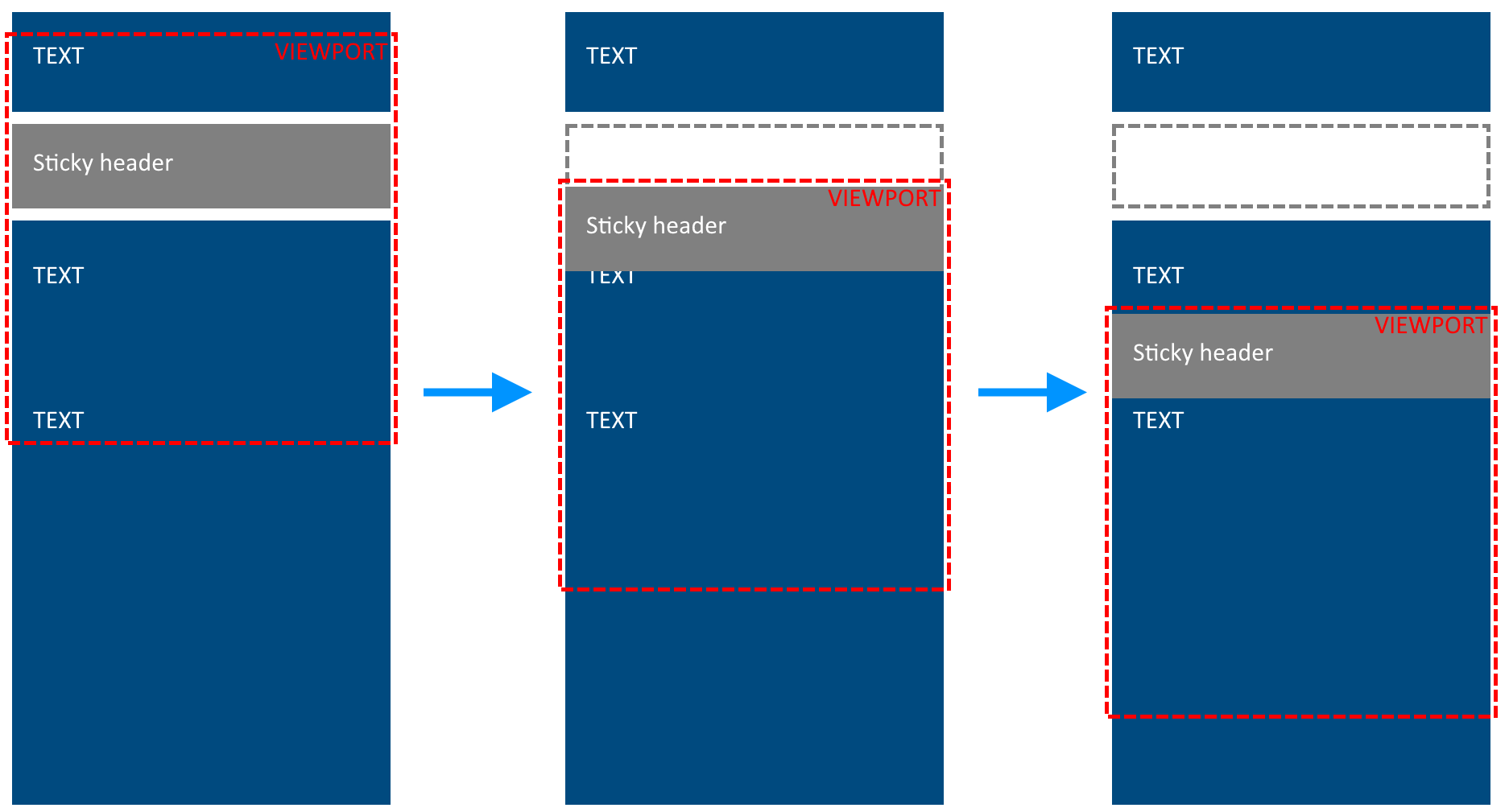
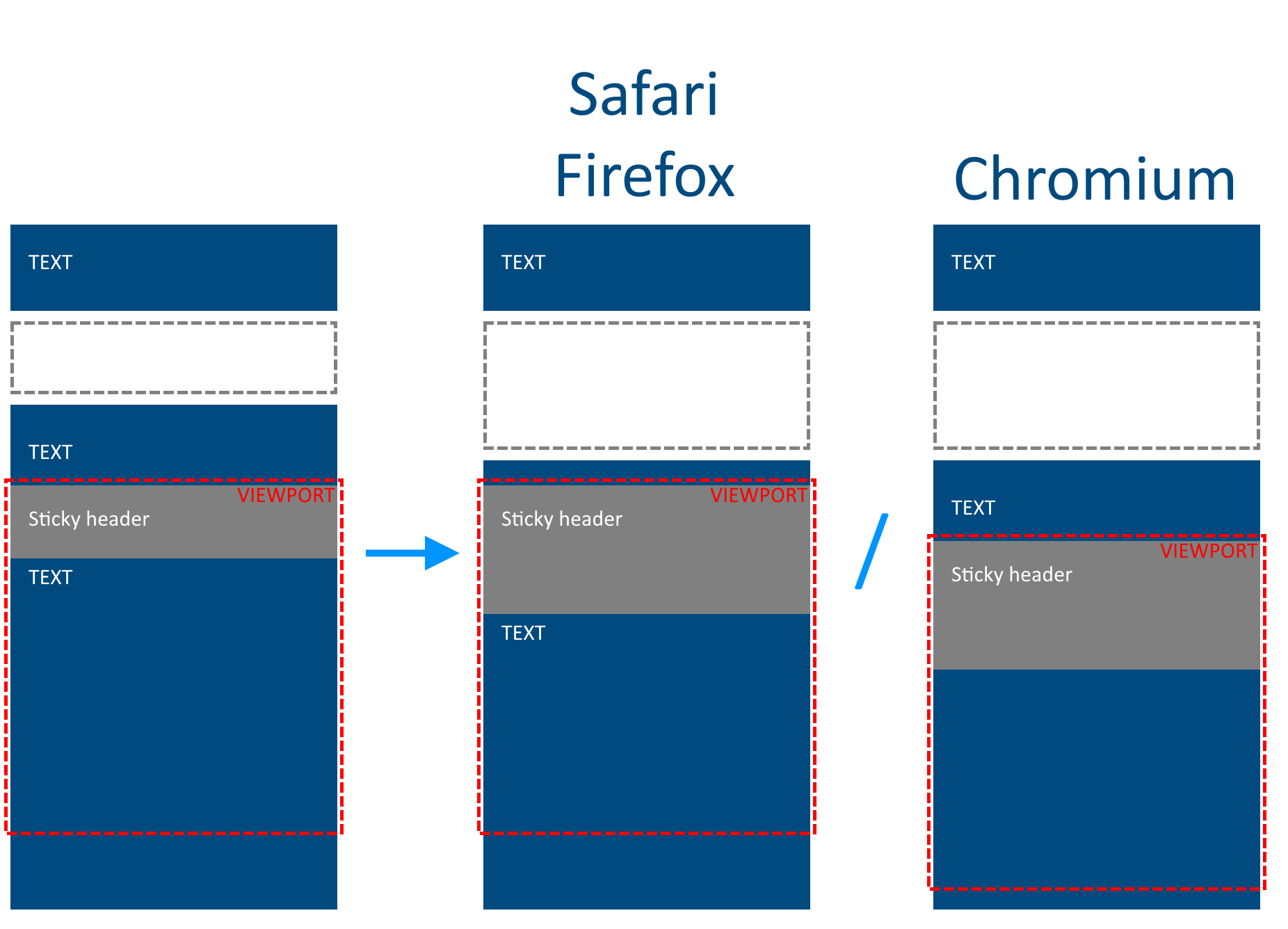
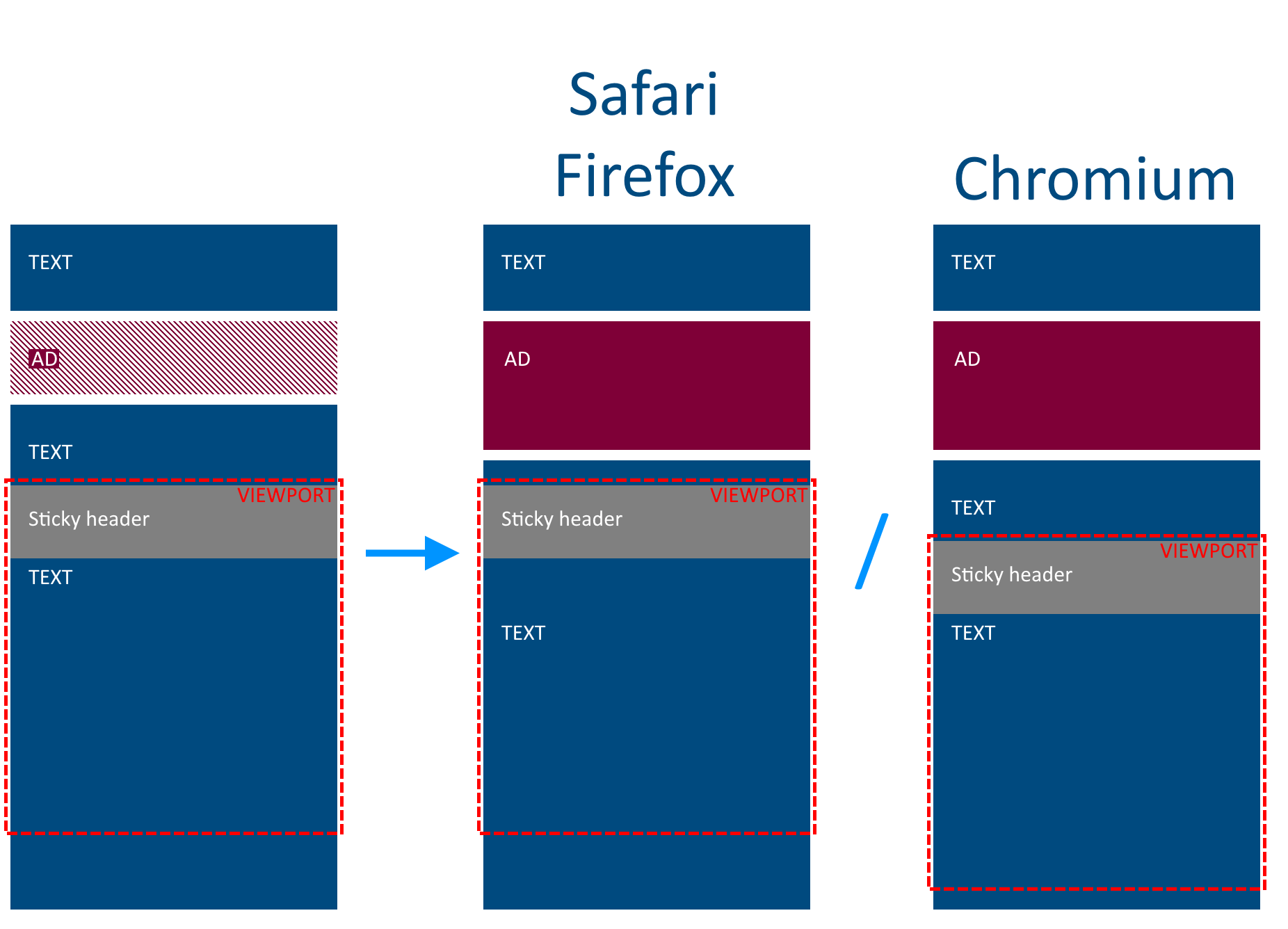
Specifically, when a sticky element is made taller, and the window is currently scrolled such that the sticky element is offset from its initial position, Chrome will alter the scrollTop position by the same amount - giving the appearance of the content staying still while the sticky element grows over the top.
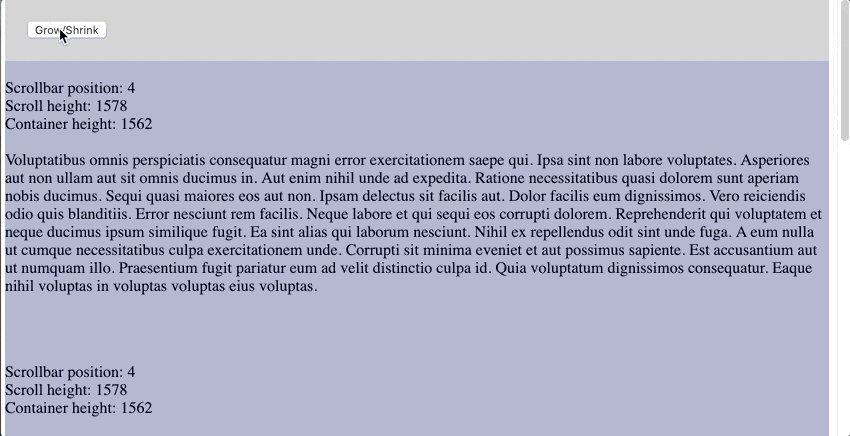
In Safari, the scrollTop position is unchanged in this scenario, giving the appearance of the content moving down to accommodate the sticky element's increased height.
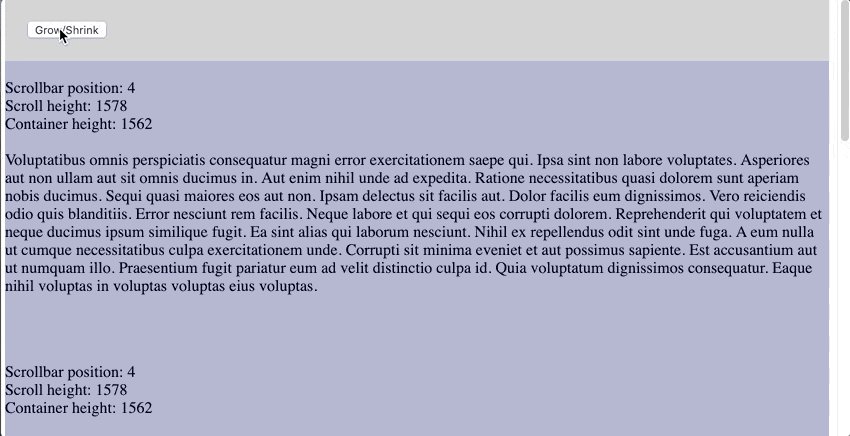
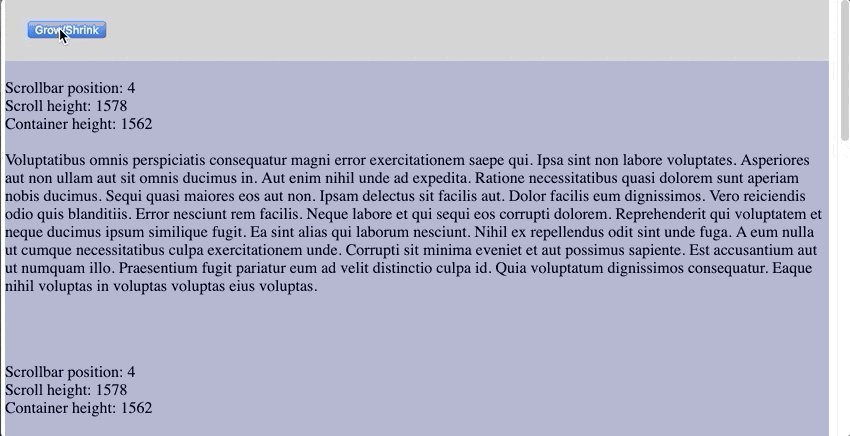
I've created a code snippet below to demonstrate how the browser behaves in this situation. The screenshots above show how this demo behaves on each browser, but you can try it for yourself here.
function grow() {
const header = document.getElementById("header");
document.getElementById("header").classList.toggle("large-header");
updateScrollText();
}
function updateScrollText() {
const container = document.getElementById("container");
const scrollParent = getScrollParent(container);
document.getElementById("scrollbarpos1").innerHTML = scrollParent.scrollTop;
document.getElementById("scrollheight1").innerHTML = scrollParent.scrollHeight;
document.getElementById("containerheight1").innerHTML = container.offsetHeight;
document.getElementById("scrollbarpos2").innerHTML = scrollParent.scrollTop;
document.getElementById("scrollheight2").innerHTML = scrollParent.scrollHeight;
document.getElementById("containerheight2").innerHTML = container.offsetHeight;
}
function getScrollParent(node) {
if (node == null) {
return null;
}
if (node.scrollHeight > node.clientHeight) {
return node;
} else {
return getScrollParent(node.parentNode);
}
}
window.onscroll = updateScrollText;
window.onload = updateScrollText;#header {
background-color: #CACACA;
position: sticky;
top: 0;
padding: 20px;
}
.large-header {
height: 100px;
}
.content {
background-color: #a2a6c4;
height: 1500px;
}
.shift-down {
margin-top: 50px;
}<div id="container">
<div id="header">
<button type="button" onclick="grow()">Grow/Shrink</button>
</div>
<div class="content">
<br>
Scrollbar position: <span id="scrollbarpos1">0</span>
<br>
Scroll height: <span id="scrollheight1">0</span>
<br>
Container height: <span id="containerheight1">0</span>
<br>
<br>
Voluptatibus omnis perspiciatis consequatur magni error exercitationem saepe qui. Ipsa sint non labore voluptates. Asperiores aut non ullam aut sit omnis ducimus in. Aut enim nihil unde ad expedita. Ratione necessitatibus quasi dolorem sunt aperiam nobis ducimus.
Sequi quasi maiores eos aut non. Ipsam delectus sit facilis aut. Dolor facilis eum dignissimos. Vero reiciendis odio quis blanditiis.
Error nesciunt rem facilis. Neque labore et qui sequi eos corrupti dolorem. Reprehenderit qui voluptatem et neque ducimus ipsum similique fugit. Ea sint alias qui laborum nesciunt. Nihil ex repellendus odit sint unde fuga.
A eum nulla ut cumque necessitatibus culpa exercitationem unde. Corrupti sit minima eveniet et aut possimus sapiente. Est accusantium aut ut numquam illo.
Praesentium fugit pariatur eum ad velit distinctio culpa id. Quia voluptatum dignissimos consequatur. Eaque nihil voluptas in voluptas voluptas eius voluptas.
<br>
<br>
<div class="shift-down">
Scrollbar position: <span id="scrollbarpos2">0</span>
<br>
Scroll height: <span id="scrollheight2">0</span>
<br>
Container height: <span id="containerheight2">0</span>
</div>
</div>
</div>I looked at the W3C spec on Positioned Layout but couldn't find anything specifically defining how this is supposed to work.
So my questions are:
- Why is this behaviour different on these two browsers?
- Which one, if any, is "correct"?
- Is there any way to make both browsers behave identically (either way)?