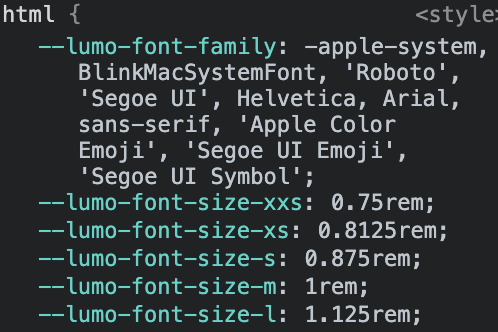
I would like to do custom theme variations for my Vaadin 20 app. For that I am going to give custom values to Lumo CSS variables available, like --lumo-base-color and --lumo-primary-color. The problem is that I can't find an extensive list of variables that are available.
My questions are:
- Where can I find a list of all the variables that are themeable?
- Is there a good theme example with a lot of these variables set, that I could use as an example?