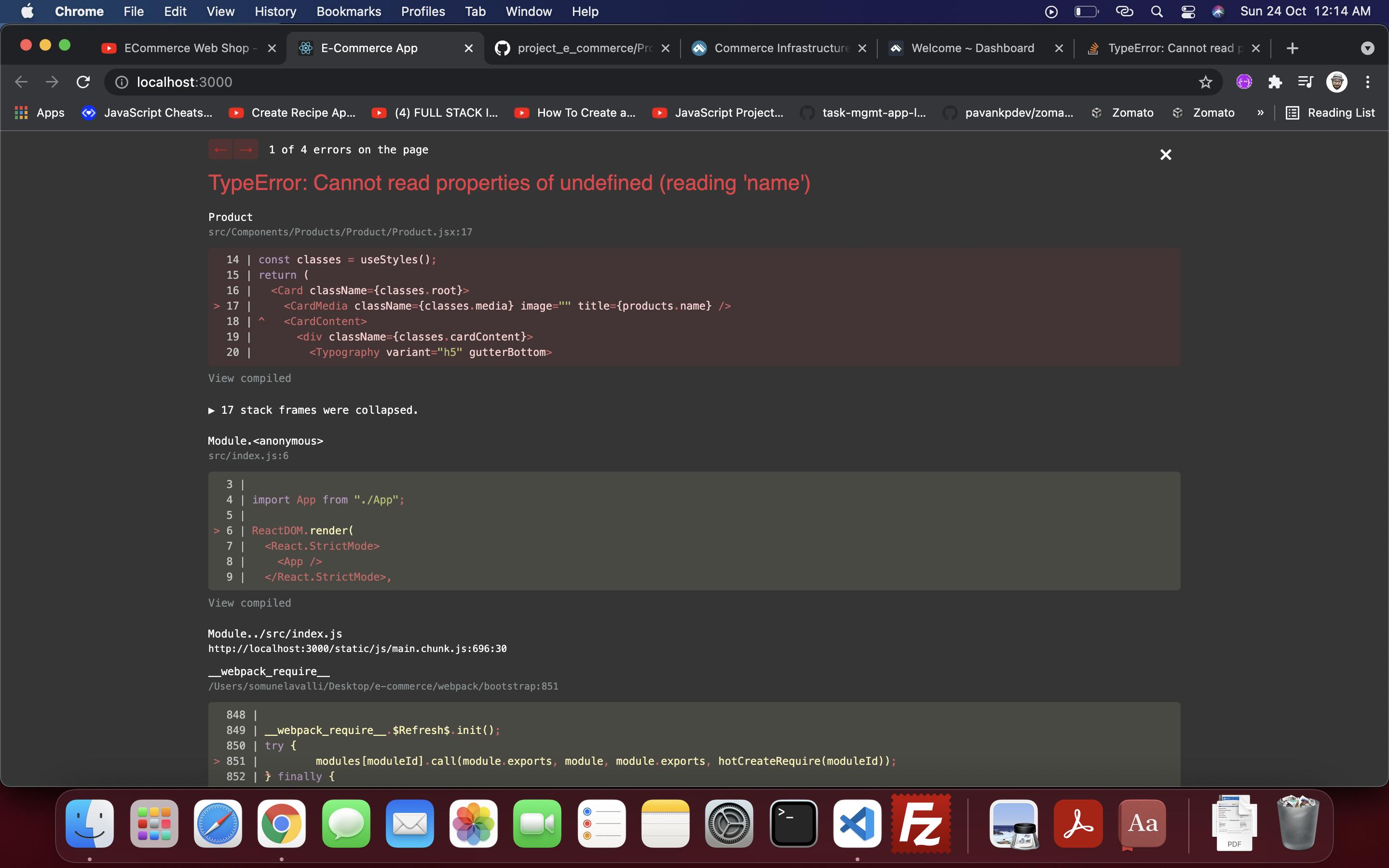
i am getting the below error TypeError: Cannot read properties of undefined (reading 'name') in react data is not coming from the Products. i am learning the react now and this is my first project so could you please help to sort out this issue.
index.js
import React from "react";
import ReactDOM from "react-dom";
import App from "./App";
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById("root")
);
App.js
import React from "react";
import Products from "./Components/Products/Products";
const App = () => {
return (
<div>
<Products />
</div>
);
};
export default App;
Products.jsx
import React from "react";
import { Grid } from "@material-ui/core";
import Product from "./Product/Product";
const products = [
{
id: 1,
name: "Macbook Air",
description: "Apple Macbook Air",
price: "$999",
},
{
id: 2,
name: "Macbook Pro",
description: "Apple Macbook Pro",
price: "$1199",
},
];
const Products = () => {
return (
<main>
<Grid container justify="center" spacing={4}>
{products.map((product) => (
<Grid item key={product.id} xs={12} sm={6} md={4} lg={3}>
<Product />
</Grid>
))}
</Grid>
</main>
);
};
export default Products;
Product.jsx
import React from "react";
import {
Card,
CardMedia,
CardContent,
CardActions,
Typography,
IconButton,
} from "@material-ui/core";
import { AddShoppingCart } from "@material-ui/icons";
import useStyles from "./styles";
const Product = ({ product }) => {
const classes = useStyles();
return (
<Card className={classes.root}>
<CardMedia className={classes.media} image="" title={product.name} />
<CardContent>
<div className={classes.cardContent}>
<Typography variant="h5" gutterBottom>
{product.name}
</Typography>
<Typography variant="h5">{product.price}</Typography>
</div>
<Typography variant="h2" color="textSecondary">
{product.description}
</Typography>
</CardContent>
<CardActions disableSpacing className={classes.cardActions}>
<IconButton aria-label="Add to cart">
<AddShoppingCart />
</IconButton>
</CardActions>
</Card>
);
};
export default Product;
How can i solve the above problem
For reference please find the attached image


products.name(plural) but the code you've shared isproduct(singular). Which one is correct? – Pevzner