UPDATE 2:
It's now supported out of the box, see the complete answer below.
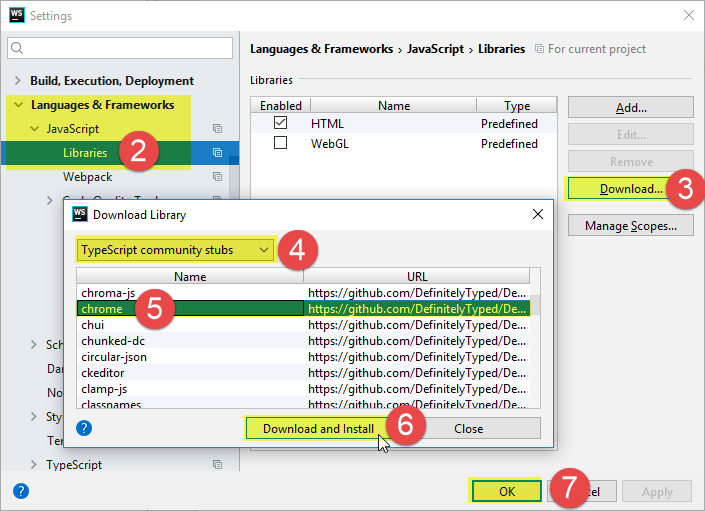
![Download library]()
UPDATE:
There is a more complete stub file that can be added as a library to get code completion. It's a part of the Closure Compiler project. Download chrome_extensions.js.
See also the feature request for WebStorm to add this library automatically from the IDE.
You need to get the JavaScript library for the Chrome API somewhere, or use a stub to get basic completion.
Library or a stub can be configured in WebStorm.
I found the JSON files with the Extension API. One can write a script that will build JS stubs from these JSON files, the stubs can look like the basic version linked on GitHub above, but with the automatic generation they will contain almost complete API and JSDoc comments so that documentation like here can be viewed directly in the IDE.
JSON => JavaScript object stubs mapping is pretty straightforward in this case and writing this kind of converter should not take more than a day (or several hours for the skilled coder).
If someone goes ahead and implements it, please post the link to the results here.