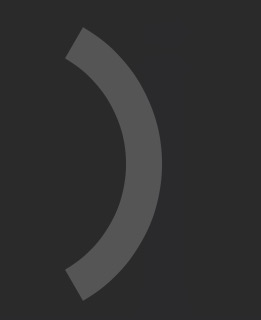
I am using a UIBezierPath to draw a curved line. The curve works however, I am unable to curve the edges of the line.
If you look at the top/bottom end of the curve, you can see that the edges are flattened out, thats not what I want. Is there a way to curve the edges?
I am using a simple UIBezierPath to draw an (almost) semi circle. This creates the curved line shape that I want:
CAShapeLayer *circle = [CAShapeLayer layer];
circle.path = [UIBezierPath bezierPathWithArcCenter:CGPointMake(0, 0) radius:70 startAngle:1.0472 endAngle:5.23599 clockwise:NO].CGPath;
circle.fillColor = [UIColor clearColor].CGColor;
circle.strokeColor = [UIColor colorWithWhite:1.0 alpha:0.2].CGColor;
circle.lineWidth = 18.0;
circle.cornerRadius = 10.0;
circle.position = CGPointMake(100, 100);
circle.anchorPoint = CGPointMake(0.5, 0.5);
[mainView.layer addSublayer:circle];
Despite setting the cornerRadius property, the corners are not curved. What am I doing wrong?