I'm new to react and i was learning subclasses from one of Lynda examples. I'm creating a new subcomponent class called aptList and using this.props.eachItem.ownerName to iterate through each index from the JSON file where ownerName is a property.
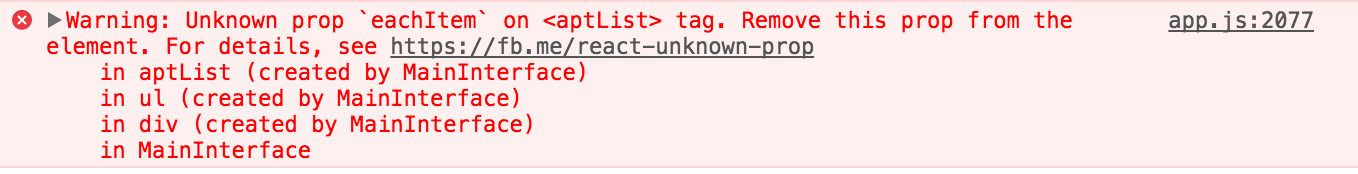
This is the error i get when i run it in the browser. The data gets fetched but the prop is not getting recognized according to the error
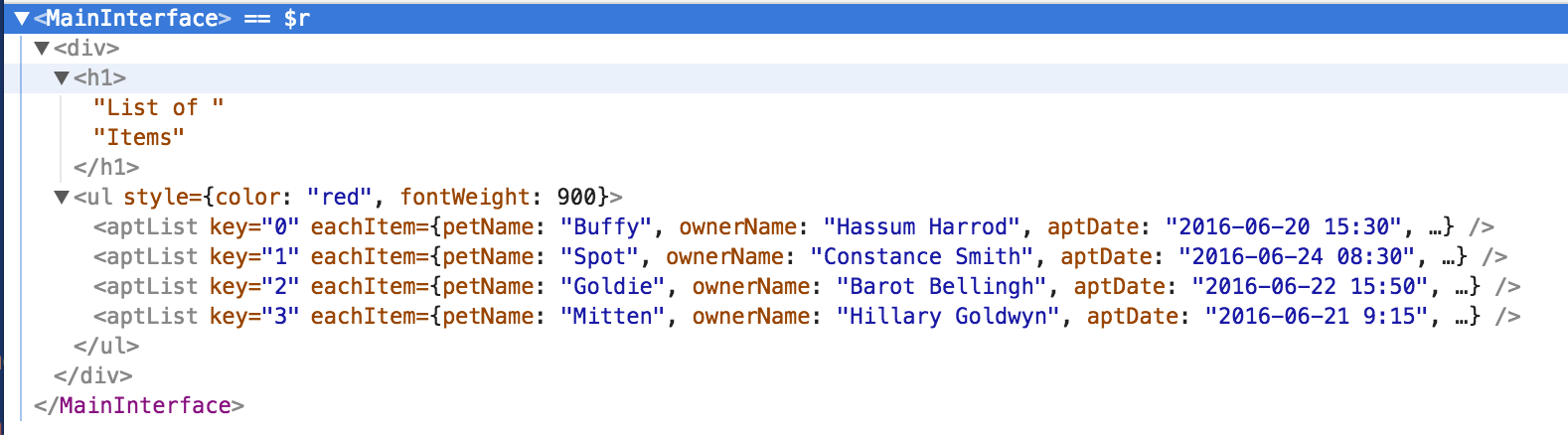
however the react console seems to be getting the JSON fine
This is the code as taught on Lynda
var React = require('react');
var ReactDOM = require('react-dom');
var createReactClass = require('create-react-class');
var aptList = createReactClass({
render: function(){
return(
<li>{ this.props.eachItem.ownerName }</li>
);
}
});
var MainInterface = createReactClass({
getInitialState: function(){
return {
title: 'Items',
show: function(x){
if(x>10){
return true
}
else {
return false
}
},
myData: []
}
},
componentDidMount: function(){
this.serverRequest = $.getJSON('static/scripts/src/myData.json', function(results){
var tempData = results;
this.setState({
myData: tempData
});
}.bind(this));
},
componentWillUnmount: function(){
this.serverRequest.abort();
},
render: function(){
var style = {
color: 'red',
fontWeight: 900
};
var reactData = this.state.myData;
reactData = reactData.map(function (each, index) {
return (
<aptList eachItem = { each }
key = { index }/>
)
}.bind(this));
return (
<div>
<h1>{ this.state.show(12) ? 'List of ':null }{ this.state.title }</h1>
<ul style={style}>
{ reactData }
</ul>
</div>
)
}
});
ReactDOM.render(
<MainInterface/>,
document.getElementById('testid')
);