I would like to use a splah screen containing 2 images:
- the main image must be fully center
- the secondary image must be center between the bottom and the main image
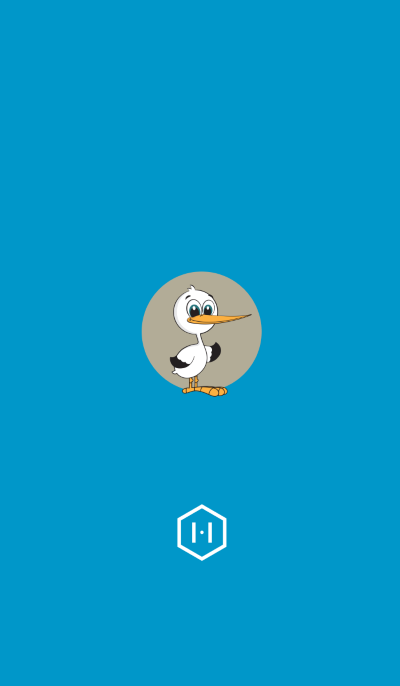
The expected render is something like this:

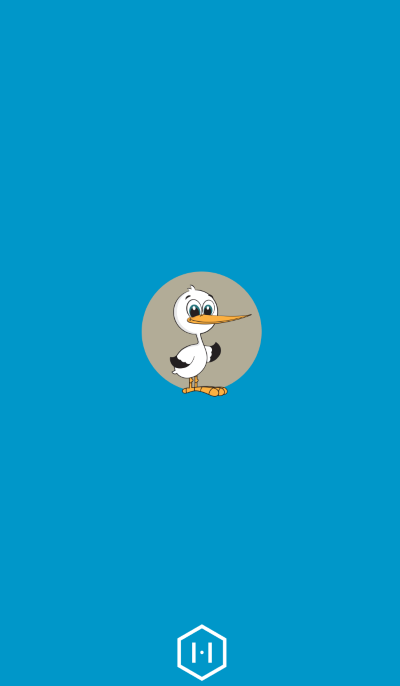
But I don't see how to get this, and my second image is bottom aligned:

The XML of my splash is:
<?xml version="1.0" encoding="utf-8" ?>
<layer-list
xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<solid android:color="@color/ComplementColor" />
<padding
android:left="0dip"
android:top="0dip"
android:right="0dip"
android:bottom="0dip" />
</shape>
</item>
<item>
<bitmap android:src="@drawable/main_logo"
android:gravity="center" />
</item>
<item>
<bitmap android:src="@drawable/secondary_logo"
android:gravity="bottom" />
</item>
</layer-list>
