I'm looking to build an interactive node graph on a webpage where you can add nodes with various inputs and outputs and connect them together.
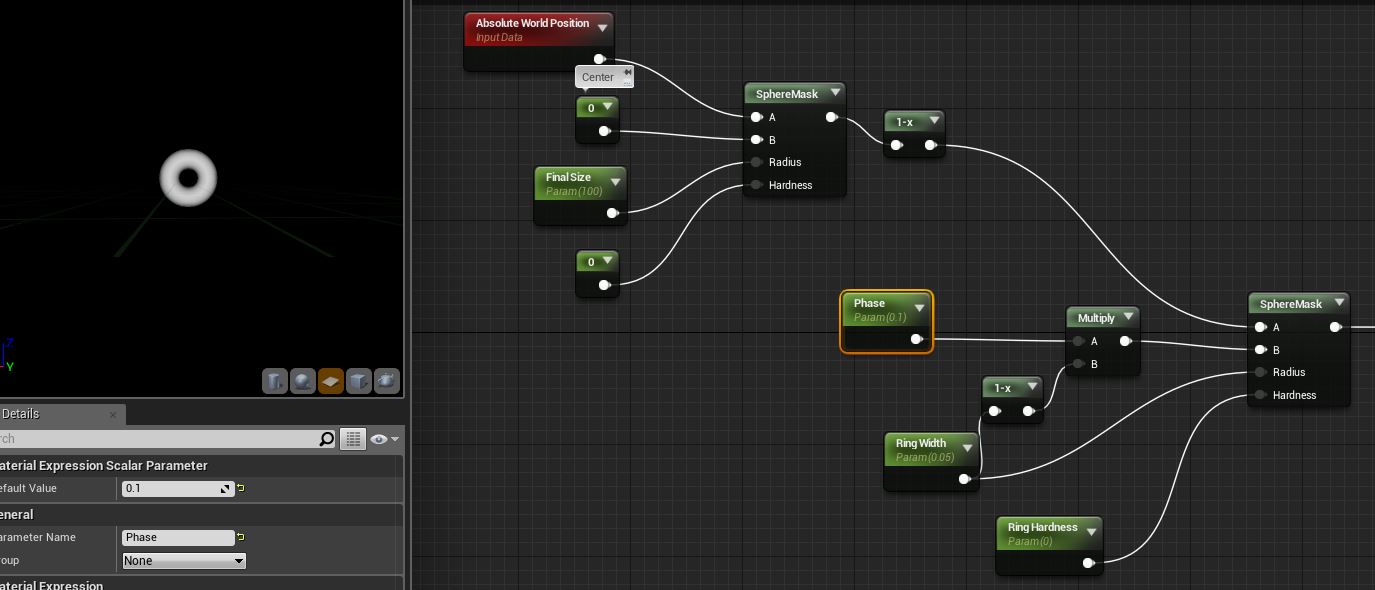
This is an example of what I'm looking to do:
I started to play around with vis.js but I'm not sure it will be able to do the above.
Any suggestions would be appreciated!