I need to open a third-party app from my react native mobile app. I understand that this is called universal linking on iOS and AppLink on Android.
I have done a lot of research for this, and I have been able to set up a link to the third party app on the app store. Now I just need to get my app to open up the app if the user has it installed. That requires the URI scheme of the other app, though.
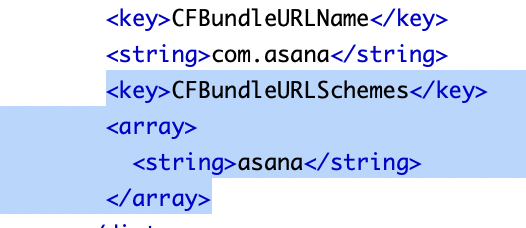
My question is, how do I get the URI scheme to this third party app? Rather, how do I get the URI scheme of any app? I know the URI scheme of the twitter app is 'twitter://app', but the app I am trying to link to is way more niche than twitter or other popular apps, so there is no help for this sort of thing online.
Any tips?