I have a polymer 1.x element called input-header and it looks like this
<link rel="import" href="../../bower_components/polymer/polymer.html">
<dom-module id="input-header">
<template>
<style>
.dropdown-content {
padding: 0px;
}
</style>
<paper-toolbar>
<paper-icon-button icon="mail"></paper-icon-button>
<iron-icon icon="image:transform"></iron-icon>
<div class="title">Left</div>
<paper-menu-button horizontal-align="right" vertical-align="top">
<paper-icon-button icon="more-vert" class="dropdown-trigger"></paper-icon-button>
<div class="title">Right</div>
</paper-menu-button>
</paper-toolbar>
</template>
<script>
Polymer({
is: 'input-header',
properties: {
label: {
type: String,
notify: true
}
}
});
</script>
</dom-module>
I have included it in my index.html as follows :
<body unresolved id="app">
<input-header label="Left"></input-header>
</body>
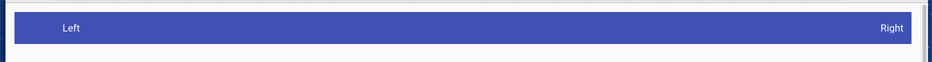
But for some reason, the paper-icon or iron-icons don't show up as seen here


paper-iconandiron-icon– Halfslip