I'm working toward having my React/Redux app update the URL based on actions. I've done quite a bit of looking around. I thought I had a handle on it, but obviously I'm missing something. I have other reducers that respond correctly.
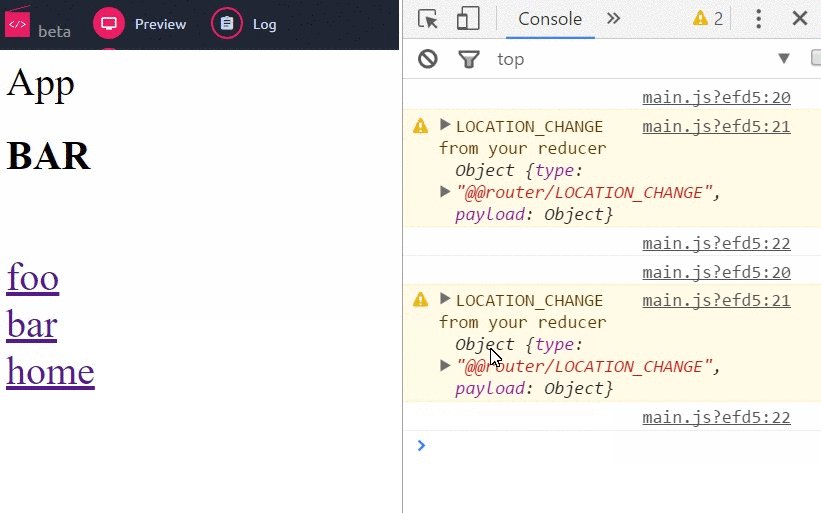
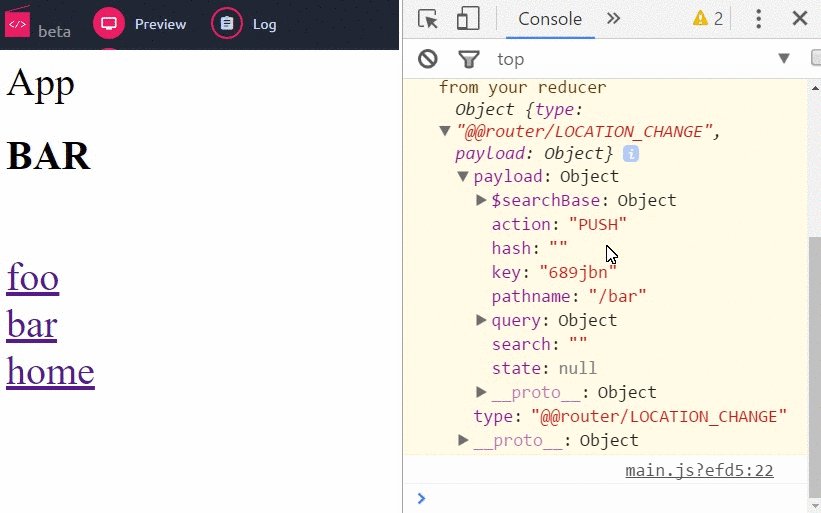
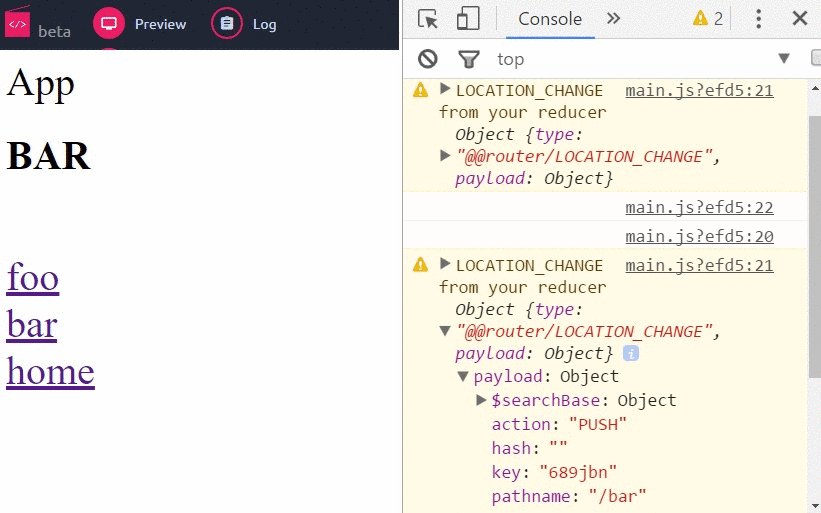
Currently, I'm just trying to log the action.
Routing Reducer
const initialState = { locationBeforeTransitions: null };
export default function routing(state = initialState, action)
{
switch (action.type)
{
case 'LOCATION_CHANGE':
console.log(action)
default:
return state
}
}
Store
/*
Things from other people
*/
import { createStore, applyMiddleware, compose } from 'redux'
import { syncHistoryWithStore } from 'react-router-redux';
import { browserHistory } from 'react-router'
import thunkMiddleware from 'redux-thunk'
import createLogger from 'redux-logger'
/*
Things from us
*/
import { fetchSuitesAndFails, fetchResults } from './actions/actions';
import rootReducer from './reducers/index'
const enhancers = compose(
window.devToolsExtension ? window.devToolsExtension() : f => f
);
const loggerMiddleware = createLogger()
/*
Store
*/
export const store = createStore(
rootReducer,
enhancers,
applyMiddleware(
thunkMiddleware, // lets us dispatch() functions
loggerMiddleware // neat middleware that logs actions
)
);
// Export the history so we can keep track of things
export const history = syncHistoryWithStore(browserHistory, store);
/*
Enable Hot Reloading for the reducers
We re-require() the reducers whenever any new code has been written.
Webpack will handle the rest
*/
if (module.hot) {
// Enable Webpack hot module replacement for reducers
module.hot.accept('./reducers/index', () => {
const nextRootReducer = require('./reducers/index').default
store.replaceReducer(nextRootReducer)
})
}
Index
/*
React router needs
*/
import { combineReducers } from 'redux'
import { routerReducer } from 'react-router-redux'
/*
Reducers
*/
import suite from './suite'
import suitesandfails from './suitesandfails'
import routing from './routing'
/*
Put them all together and return a single reducer
*/
const rootReducer = combineReducers({
suite,
suitesandfails,
routing,
routing: routerReducer
})
export default rootReducer