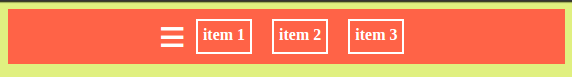
I am playing with flexbox of CSS. I am trying to create a nav menu. I want the first item of the menu to be in the left most and rest of the item to be in the center. Currently I have everything in center. To align content in center I am using justify-content: center with container.
But I dont know I can align a particualr item in flex-box. I tried to float it but since float are not meant for alignment and also float does not work with flexbox items. Is there any way/workaround to achieve this? Thanks. Here's the pen to play.
body{
background: #e0f080;
color: white;
font-weight: bold;
font-size: 1em;
}
.flex-container {
display: -webkit-flex;
display: flex;
background-color: tomato;
color: white;
font-weight: bold;
font-size: 1em;
justify-content: center;
}
.flex-item{
align-content: space-around;
margin: 10px;
border: 2px solid white;
padding: 5px;
}
.menu{
order: -1;
align-self: start;
font-size: 3em;
}