I know how to set the appearance for a independent UISearchBar, just like the following.
let searchField = searchBar.value(forKey: "searchField") as? UITextField
if let field = searchField {
field.backgroundColor = UIColor.defaultBackgroundColor
field.layer.cornerRadius = 15.0
field.textColor = .white
field.tintColor = .white
field.font = UIFont.systemFont(ofSize: fl(13))
field.layer.masksToBounds = true
field.returnKeyType = .search
}
But this is not working in the UISearchController.
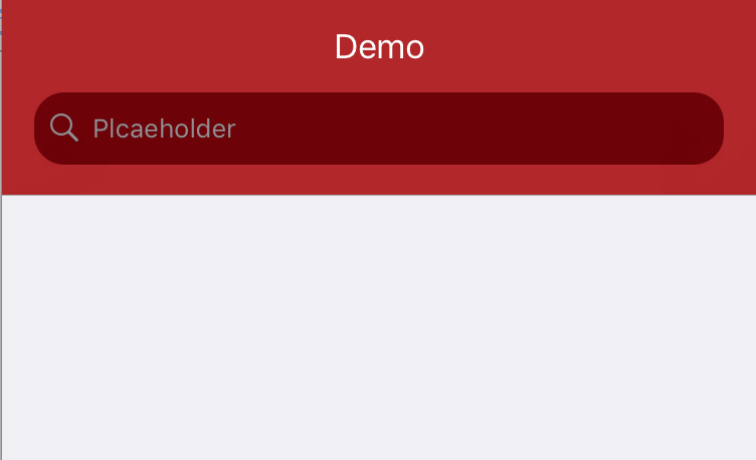
I want to set the text color of the placeholder and the left magnifying lens icon to pure white. (It seems there is a colored layer over them now).
In addition, the input text is black now, I want it to be white too.
In a conclusion, I want to modify the following properties.
1. textField background color
2. textFiled placeholder text color
3. textFiled text color
4. textFiled font
Anyone know how do it?
Add the following with your code in viewDidAppear:
let placeholderString = NSAttributedString(string: "Placeholder", attributes: [NSAttributedStringKey.foregroundColor: UIColor.white])
field.attributedPlaceholder = placeholderString
let iconView = field.leftView as! UIImageView
iconView.image = iconView.image?.withRenderingMode(.alwaysTemplate)
iconView.tintColor = .white
Updata:
Put those settings in ViewDidAppear() did solve a part of my problem.
But the textfield's background color changed when I set the bar's background color.
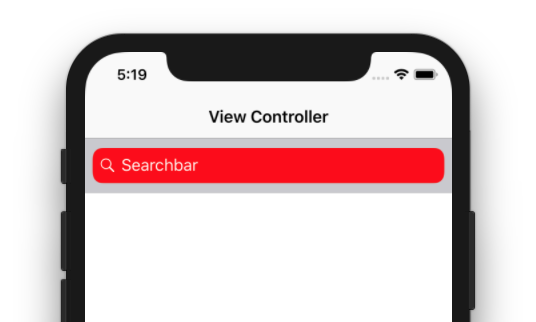
Because searchBar.barTintColor = .red is not working in iOS11's UISearchController embedded in navigation item, I used searchBar.backgroundColor = .red
It confused me a lot.
So how to change searchBar's background and textField's background separately?




UISearchBarbut not inUISearchControllerset tonavigationItem.seachController. – Wellhead