you were used showTimePicker()
and in this you assign initialTime value than it will consider 24 hour format
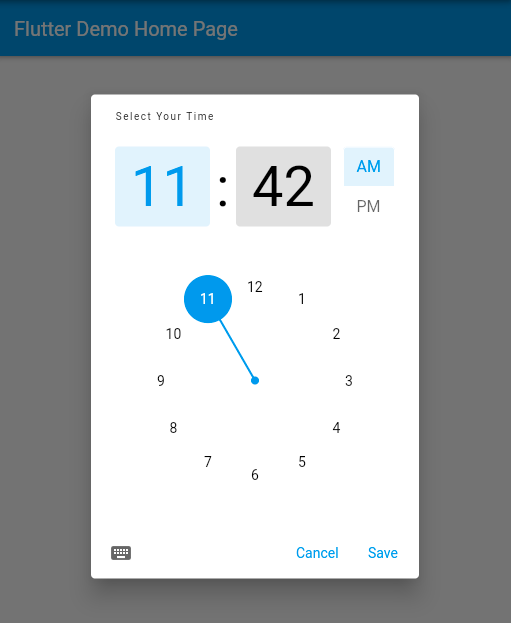
but if you want 12 hour format follow this way
i make a function this will called from button's onTap : (){} method
myFunction
Future<TimeOfDay?> getTime({
required BuildContext context,
String? title,
TimeOfDay? initialTime,
String? cancelText,
String? confirmText,
}) async {
TimeOfDay? time = await showTimePicker(
initialEntryMode: TimePickerEntryMode.dial,
context: context,
initialTime: initialTime ?? TimeOfDay.now(),
cancelText: cancelText ?? "Cancel",
confirmText: confirmText ?? "Save",
helpText: title ?? "Select time",
builder: (context, Widget? child) {
return MediaQuery(
data: MediaQuery.of(context).copyWith(alwaysUse24HourFormat: false),
child: child!,
);
},
);
return time;
}
here inside builder applied MediaQuery method and MediaQuery will take data ,
so, here you need to assign as
data: MediaQuery.of(context).copyWith(alwaysUse24HourFormat: false),
and you will get 12 hour format Time
if you like watch full code
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
final String title;
const MyHomePage({
Key? key,
required this.title,
}) : super(key: key);
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
ElevatedButton(
child: Text('getTime'),
onPressed: () async {
TimeOfDay? time = await getTime(
context: context,
title: "Select Your Time",
);
},
),
],
),
),
);
}
}
Future<TimeOfDay?> getTime({
required BuildContext context,
String? title,
TimeOfDay? initialTime,
String? cancelText,
String? confirmText,
}) async {
TimeOfDay? time = await showTimePicker(
initialEntryMode: TimePickerEntryMode.dial,
context: context,
initialTime: initialTime ?? TimeOfDay.now(),
cancelText: cancelText ?? "Cancel",
confirmText: confirmText ?? "Save",
helpText: title ?? "Select time",
builder: (context, Widget? child) {
return MediaQuery(
data: MediaQuery.of(context).copyWith(alwaysUse24HourFormat: false),
child: child!,
);
},
);
return time;
}
![enter image description here]()
thank you