I am getting an unable to get local issuer certificate error when performing an npm install:
typings ERR! message Unable to read typings for "es6-shim". You should check the
entry paths in "es6-shim.d.ts" are up to date
typings ERR! caused by Unable to connect to "https://raw.githubusercontent.com/D
efinitelyTyped/DefinitelyTyped/7de6c3dd94feaeb21f20054b9f30d5dabc5efabd/es6-shim
/es6-shim.d.ts"
typings ERR! caused by unable to get local issuer certificate
I have recently update to node 4 from a much earlier version and it sounds like node is much more strict when these kind of problems arise.
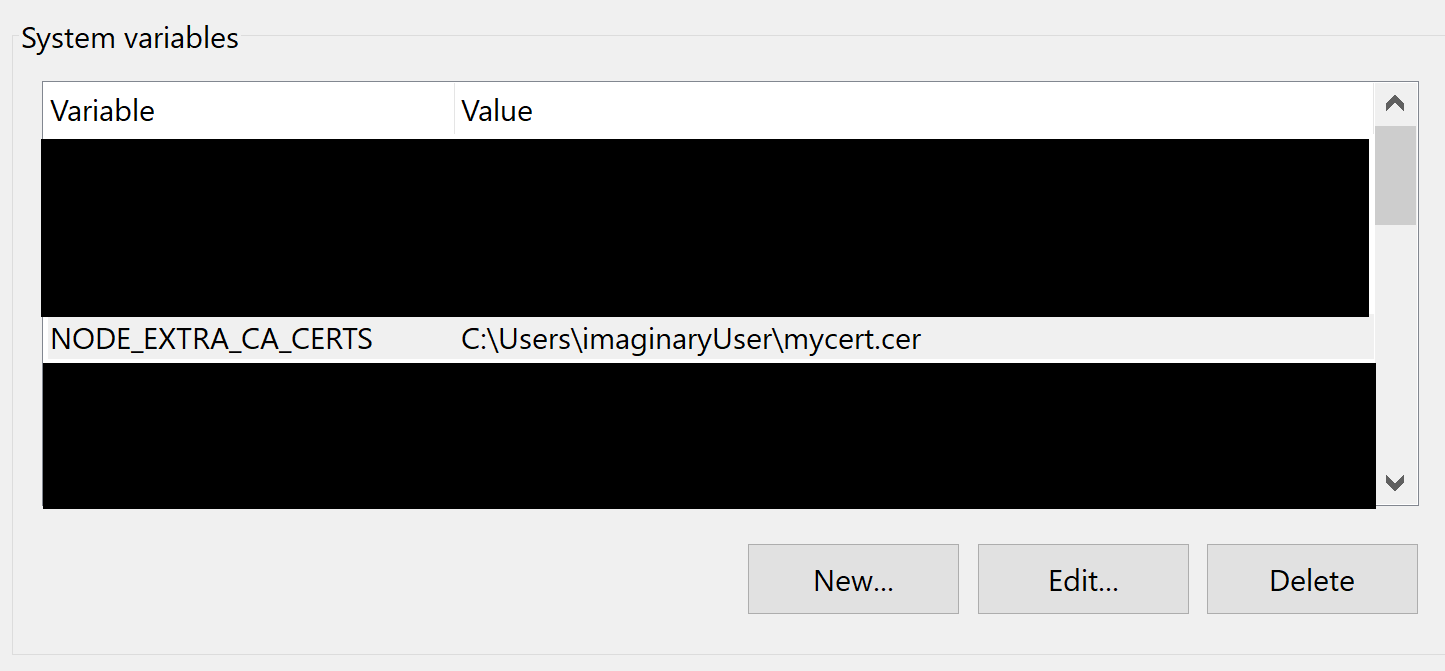
There is an issue discussed here which talks about using ca files, but it's a bit beyond my understanding and I'm unsure what to do about it.
I am behind a corporate firewall, but I can get to the url fine in a browser without any restriction.
Does anyone have any further insight into this issue and what possible solutions there are?
I'm wondering about reverting to node 0.12 in the meantime :(