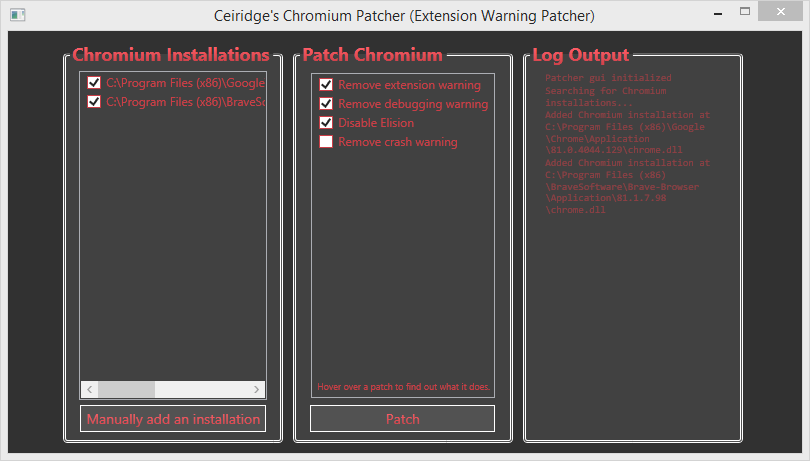
This question is enormously old but is still the top result on google when you search for ways to try to disable this popup message as an extension developer who hasn't added their extension to the chrome store, doesn't have access to group policies due to their OS, and is not using the chrome dev build. There is currently no official solution in this circumstance so I'll post a somewhat 'hacky' one here.
This method has us immediately create a new window and close the old one. The popup window is associated with the original window so in normal use cases the popup never appears since that window gets closed.
The simplest solution here is we create a new window, and we close all windows that are not the window we just created in the callback:
chrome.windows.create({
type: 'normal',
focused: true,
state: 'maximized'
}, function(window) {
chrome.windows.getAll(function(windows) {
for (var i = 0; i < windows.length; i++) {
if (windows[i].id != window.id) {
chrome.windows.remove(windows[i].id);
}
}
});
});
Additionally we can detect how this extension is installed and only run this code if it is a development install (although probably best to completely remove altogether from release code). First we create the callback function for a chrome.management.getSelf call which allows us to check the extension's install type, which is basically just wrapping the code above in an if statement:
function suppress_dev_warning(info) {
if (info.installType == "development") {
chrome.windows.create({
type: 'normal',
focused: true,
state: 'maximized'
}, function(window) {
chrome.windows.getAll(function(windows) {
for (var i = 0; i < windows.length; i++) {
if (windows[i].id != window.id) {
chrome.windows.remove(windows[i].id);
}
}
});
});
}
}
next we call chrome.management.getSelf with the callback we made:
chrome.management.getSelf(suppress_dev_warning);
This method has some caveats, namely we are assuming a persistent background page which means the code runs only once when chrome is first opened. A second issue is that if we reload/refresh the extension from the chrome://extensions page, it will close all windows that are currently open and in my experience sometimes display the warning anyways. This special case can be avoided by checking if any tabs are open to "chrome://extensions" and not executing if they are.






Robot robot; try { robot = new Robot(); robot.keyPress(KeyEvent.VK_ENTER); // confirm by pressing Enter in the end robot.keyRelease(KeyEvent.VK_ENTER); } catch (AWTException e) { printStackTraceToString(e); }– Wertheimer