This is usually caused by an extension passing these extra attributes with your code when it is executed on the browser trying to interact with the UI, this creates a mismatch between what was rendered on the server and what is rendered on the client.
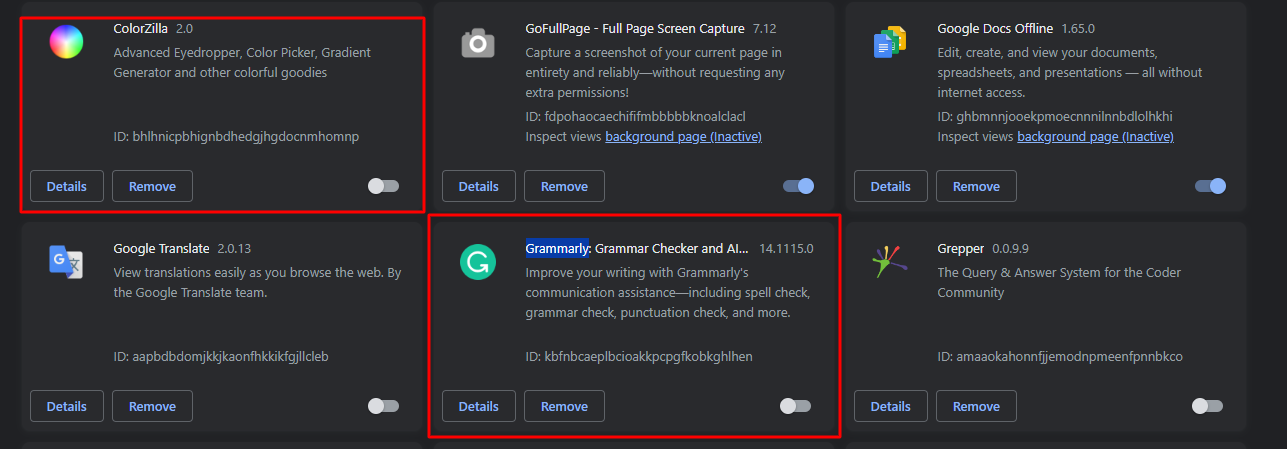
Extensions similar to Grammarly, ColorZilla and LanguageTool are therefore the cause of this warning, so you have to find out which one is doing this and then disable/configure it to not run on the ports you usually use for development. This is the straightforward fix for the warning, since it is always recommended to avoid extensions in development.
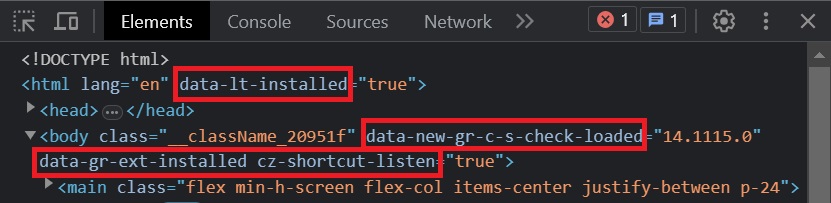
You can find those extra attributes if you inspect the app pure HTML in the Elements section of the devTools
![enter image description here]()
An abbreviation is usually used, like here, lt stands for LanguageTool, gr for Grammaly, and cz for ColorZilla. this can help detect the extension.
Good to know:
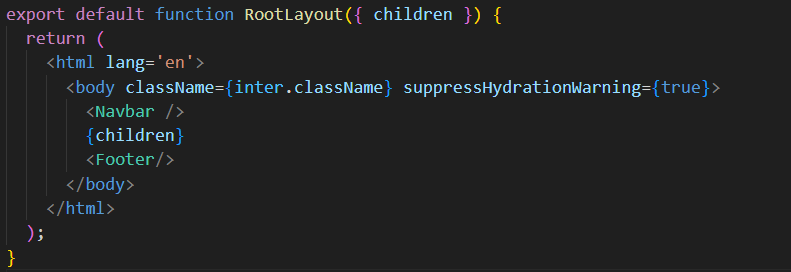
You can suppress hydration warnings by setting suppressHydrationWarning to true in the opening <body> tag of the RootLayout:
export default RootLayout({ children }) {
return (
<html lang="en">
<body suppressHydrationWarning={true}>
{children}
</body>
</html>
)
}
sometimes you have to put it in the opening <html> tag if attributes are added there
<html lang="en" suppressHydrationWarning={true}>
suppresshydrationwarning only works one level deep so if you put it in the <html> element, it won't suppress hydration warnings for the <body> element since it is in a deeper level, that's great! because we don't want to suppress hydration warnings for our server components which are in a deeper level.