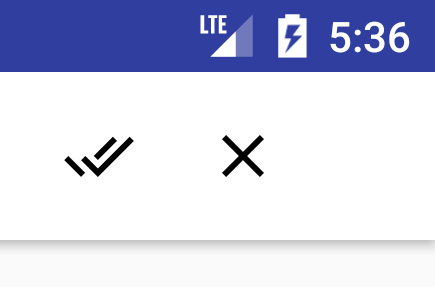
I have white toolbar with menu item showed as action that is a black vector asset from material icons. There is no ripple effect on menu item click because ripple effect is also white. If toolbar background is changed to other color e.g blue, ripple appears. How to change menu item ripple color so it will be visible on white background? I was trying to change colorControlHighlight in AppTheme but it hasn't changed menu item ripple color.
Style
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">#ffffff</item>
</style>
Layout
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"/>
</android.support.design.widget.AppBarLayout>
</LinearLayout>
Menu
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/menu_action_read_all"
android:icon="@drawable/ic_done_all_black_24dp"
android:title="@string/menu_notifications_read_all"
app:showAsAction="ifRoom" />
</menu>
Activity
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setSupportActionBar((Toolbar) findViewById(R.id.toolbar));
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_notifications, menu);
return true;
}