I'm using sapper and stripejs. After installing stripejs using the command "npm install stripe --save" and followed the npm instruction to use the package:
import Stripe from 'stripe';
const stripe = new Stripe('mystripekey');
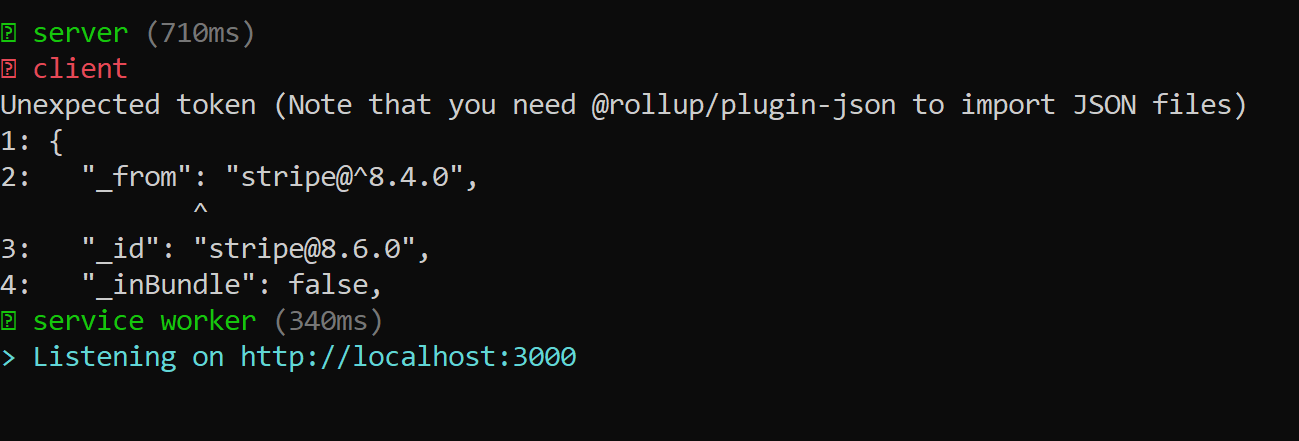
I get an error during reloading. This is a screenshot because I've never seen it before and I don't know how to fix this issue at all. It needs someone from the rollup team/expert and let us know how to fix it:

I installed the plugin-json as per the instruction and it is showing in the rollup.config.js so it is not the stripe package but it seems that the rollup has a bug or is not processing something.
Here is my rollup.config.js after installing the rollup plugin installation from this url :
import resolve from '@rollup/plugin-node-resolve';
import replace from '@rollup/plugin-replace';
import commonjs from '@rollup/plugin-commonjs';
import svelte from 'rollup-plugin-svelte';
import babel from 'rollup-plugin-babel';
import { terser } from 'rollup-plugin-terser';
import config from 'sapper/config/rollup.js';
import pkg from './package.json';
import json from '@rollup/plugin-json';
const mode = process.env.NODE_ENV;
const dev = mode === 'development';
const legacy = !!process.env.SAPPER_LEGACY_BUILD;
const onwarn = (warning, onwarn) => (warning.code === 'CIRCULAR_DEPENDENCY' && /[/\\]@sapper[/\\]/.test(warning.message)) || onwarn(warning);
const dedupe = importee => importee === 'svelte' || importee.startsWith('svelte/');
export default {
client: {
input: config.client.input(),
output: config.client.output(),
plugins: [
json(),
replace({
'process.browser': true,
'process.env.NODE_ENV': JSON.stringify(mode)
}),
svelte({
dev,
hydratable: true,
emitCss: true
}),
resolve({
browser: true,
dedupe
}),
commonjs(),
legacy && babel({
extensions: ['.js', '.mjs', '.html', '.svelte'],
runtimeHelpers: true,
exclude: ['node_modules/@babel/**'],
presets: [
['@babel/preset-env', {
targets: '> 0.25%, not dead'
}]
],
plugins: [
'@babel/plugin-syntax-dynamic-import',
['@babel/plugin-transform-runtime', {
useESModules: true
}]
]
}),
!dev && terser({
module: true
})
],
onwarn,
},
server: {
input: config.server.input(),
output: config.server.output(),
plugins: [
replace({
'process.browser': false,
'process.env.NODE_ENV': JSON.stringify(mode)
}),
svelte({
generate: 'ssr',
dev
}),
resolve({
dedupe
}),
commonjs()
],
external: Object.keys(pkg.dependencies).concat(
require('module').builtinModules || Object.keys(process.binding('natives'))
),
onwarn,
},
serviceworker: {
input: config.serviceworker.input(),
output: config.serviceworker.output(),
plugins: [
resolve(),
replace({
'process.browser': true,
'process.env.NODE_ENV': JSON.stringify(mode)
}),
commonjs(),
!dev && terser()
],
onwarn,
}
};
From the package install instruction: I'm suppose to do this:
**Then call rollup either via the CLI or the API.
With an accompanying file src/index.js, the local package.json file would
now be importable as seen below:**
// src/index.js
import pkg from './package.json';
console.log(`running version ${pkg.version}`);
But I don't have index.js file?...This is my project sapper structure:
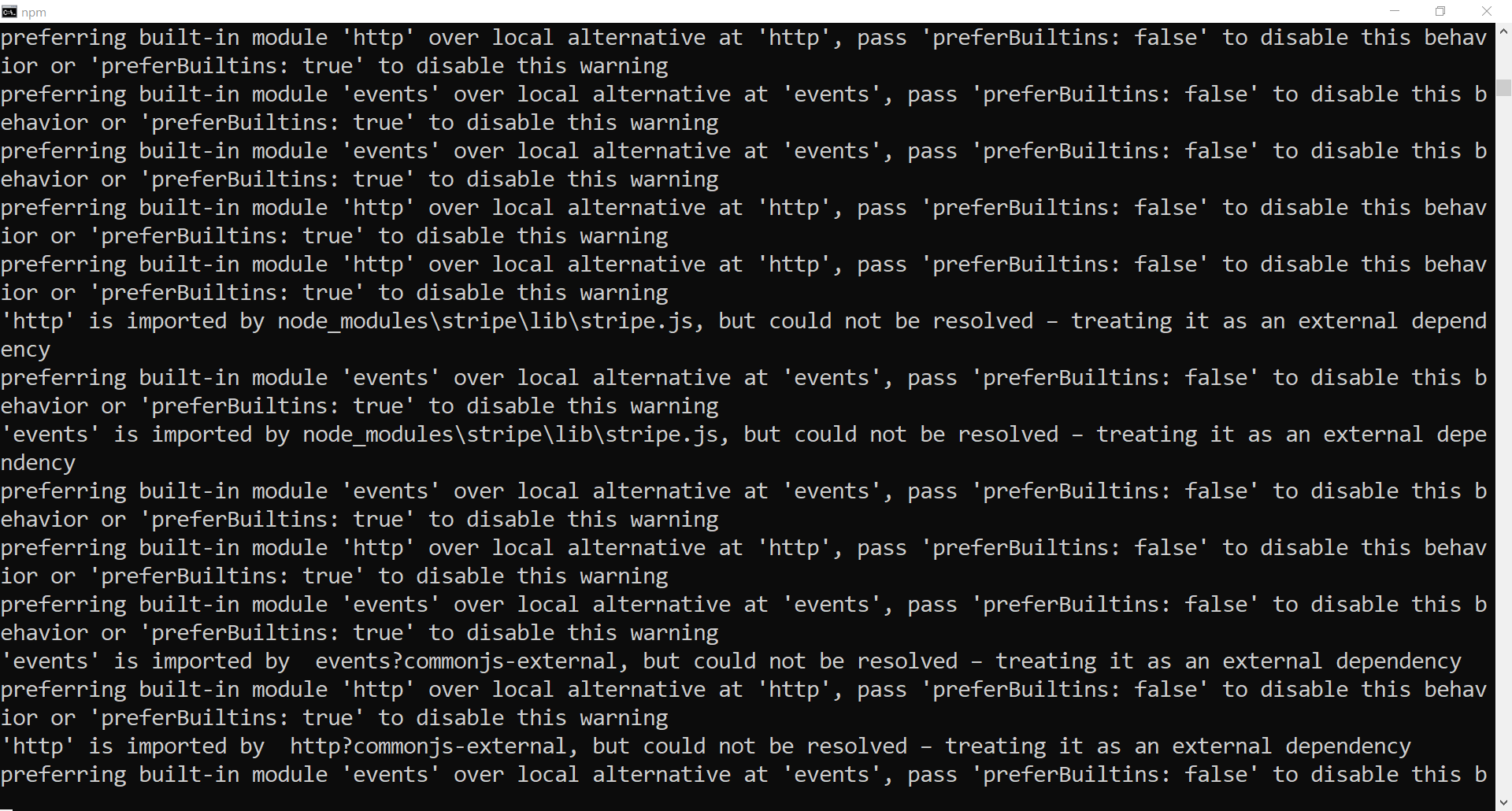
without that last step, it seems to break the whole thing because when I reload everything, I get this in the command prompt:
and opening the browser with localhost:3000/stripe gives me a 500 error
Failed to resolve module specifier "http". Relative references must start with either "/", "./", or "../".
TypeError: Failed to resolve module specifier "http". Relative references must start with either "/", "./", or "../".
How should I deal with this issue? I appreciate any help and I think this is a rollup configuration issue.