So I want to merge adjacent polygons in javascript this is what I actually have with my code:
I want to remove inside stroke but keep border stroke.
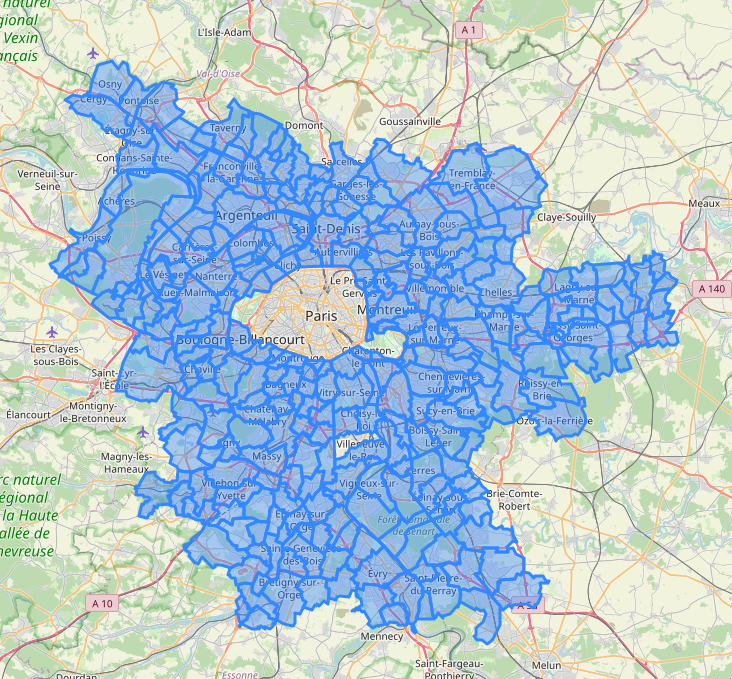
So I want to go from this:
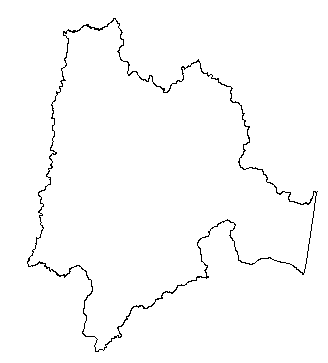
To this:
I want to keep the hole for Paris - I can defined which polygons have to be grouped but I cannot merge them with this code:
var map = L.map('map', {
center: [46.52863469527167, 2.43896484375],
zoom: 6,
maxZoom: 18,
minZoom: 7
});
$http.get("france.json").then(function (response) {
$scope.communeFr = response.data.features
$http.get(apiult).then(function (response) {
$scope.showCommune = response.data.Liste
$scope.communeFr.map(x => {
x.show = false
for (let i = 0; i < $scope.showCommune .length; i++) {
if (x.properties.insee == $scope.showCommune[i].insee) {
x.show = true
return
}
}
})
L.geoJson($scope.communeFr, {
filter: function (feature, latlng) {
return feature.show
}
}).addTo(map);
});
});
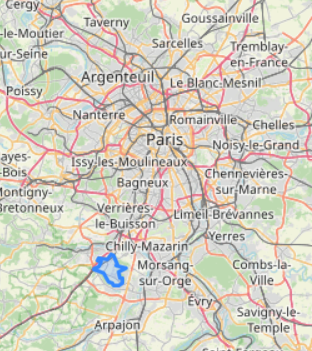
UPDATE - I tried with turf.union but the output is not right:
This is my code
var GroupPolygons = [];
$scope.communeFr.map(x => {
x.show = false
for (let i = 0; i < $scope.showCommune .length; i++) {
if (x.properties.insee == $scope.showCommune[i].insee) {
GroupPolygons.push(x)
}
}
})
var union = turf.union(...GroupPolygons)
L.geoJson(union).addTo(map)