I´m trying use the firebase auth with Phone number on Vuejs (Quasar) Applycation. Following the documentation, first step is get the captcha. I believe thaths is where I cant do correctly:
For testing i´m using one single file: Div on html template:
<div if="recaptcha-container"
data-sitekey="6LcsaxsdAAAAAEBn0sPDCEncnU9564MisyRuDzD_"
data-callback="sendForm"
data-size="invisible">
</div>
Bellow, the code for auth in script. For safe i changed the sensive keys. They are correctly, I´m have sucessfly auth by GoogleAuth, using the same keys
import { initializeApp } from "firebase/app"
import { getAuth, RecaptchaVerifier,GoogleAuthProvider,signInWithPopup } from "firebase/auth"
const firebaseConfig = {
apiKey: "xxxxxxxxxxxxxxxx",
authDomain: "xxxxxx.firebaseapp.com",
projectId: "dev-meetups-aa72b",
storageBucket: "xxxxxxxx.appspot.com",
messagingSenderId: "xxxxxx",
appId: "xxxxxxxxxxxxxxxxx",
measurementId: "G-xxxxxx"
};
// Initialize Firebase
const app = initializeApp(firebaseConfig)
const provider = new GoogleAuthProvider();
const auth = getAuth(app)
Following the docs, and some tutorials, im initialize the captcha method on Created:
created() {
this.initilizeCaptcha()
},
Mehotds:
initilizeCaptcha () {
window.recaptchaVerifier = new RecaptchaVerifier('recaptcha-container', {
'size': 'invisible',
'callback': (response) => {
console.log(response)
// reCAPTCHA solved, allow signInWithPhoneNumber.
// ...
},
'expired-callback': () => {
// Response expired. Ask user to solve reCAPTCHA again.
// ...
}
}, auth);
As can see, the object RecapthaVerifier, receive the id from recaptcha html div and another params Including, the object auth.
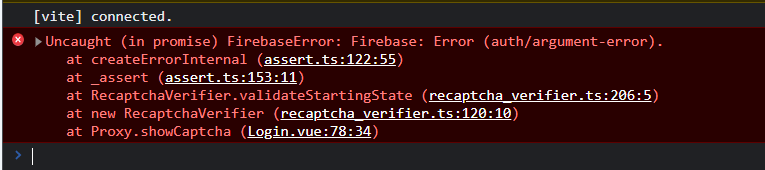
However, when execute this, i got this error:
I can´t find the solution anywhere. If needed, i can provide the auth params.
The complete code https://codepen.io/eltonjhsouza/pen/gOxzvLq