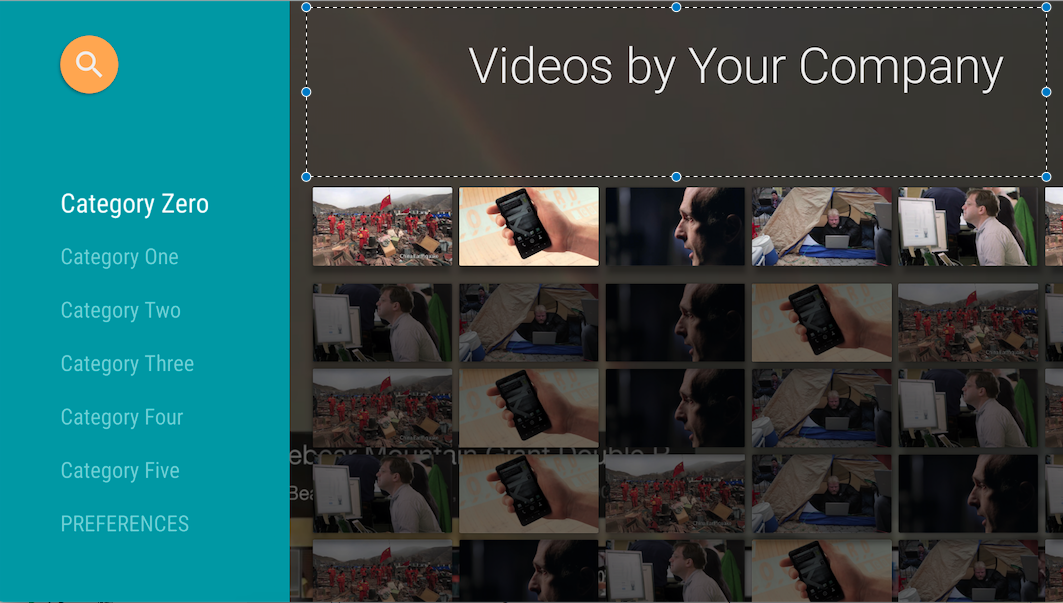
How can I remove blank space, as shown in dotted box in below image from BrowseFragment. I managed to remove search button and title. Although, I also want to remove blank space and move video row at top of screen.
Is there any way to do this?
I tried setting following in my AppTheme, but I doubt it helps:
<item name="browseRowsMarginTop">0dp</item>
<item name="browsePaddingTop">0dp</item>


leanback layoutsitself. – PolypFrameLayout topHeader = (FrameLayout) getView().findViewById(R.id.browse_headers_dock); topHeader.setVisibility(View.GONE);But its not removing that space. can you suggest which layout I should look to edit? – Ectomere