I have a 512x512 SVG i'm drawing to a circular plane like this
const texture = new THREE.TextureLoader().load('img/plane.svg');
const material = new THREE.MeshBasicMaterial({
transparent: true,
map: texture,
side: THREE.DoubleSide
});
const geometry = new THREE.CircleGeometry(5, 64);
const plane = new THREE.Mesh(geometry, material);
plane.rotation.x = -1;
scene.add(plane);
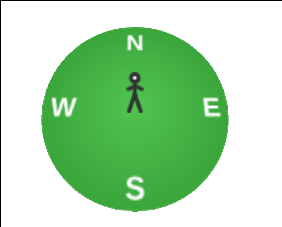
It's working fine, but this SVG has some text on it and it's really blurry when rendered in three.js:
How do I make this as sharp as possible?
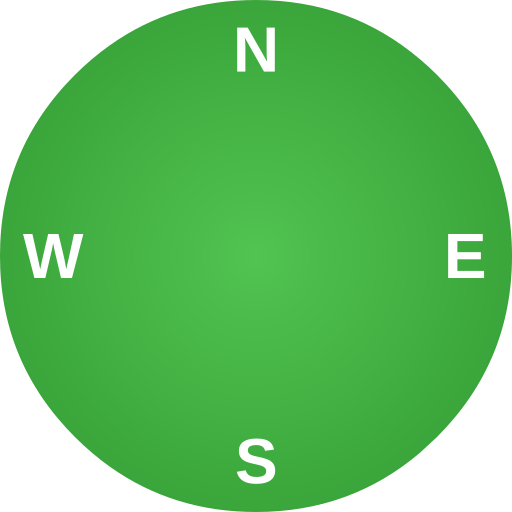
For reference, here's the SVG rendered as a 512x512 png: