I want to hide default action bar, so in the Manifest file I have following code:
<style name="Theme.MyCompose" parent="Theme.Material.DayNight.NoActionBar">
</style>
<style name="Theme.Material.DayNight.NoActionBar" parent="@android:style/Theme.Material.Light.NoActionBar" />
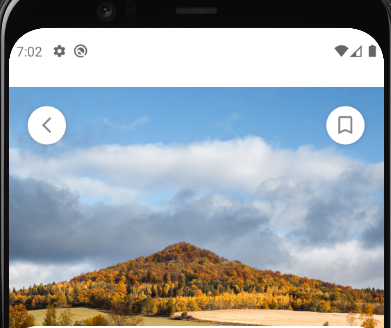
And the effect is like this:
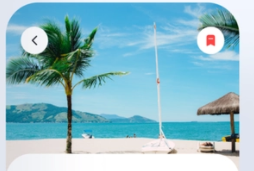
What I want to achieve is like this:
The photography should cover white area. How to accomplish that?
UPDATE 1
After implementing solution with Translucent Status Bar and Accompanist Insets support, I've encountered stranger behawior. When window flags are set as follow:
window.setFlags(
WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS,
WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS
)
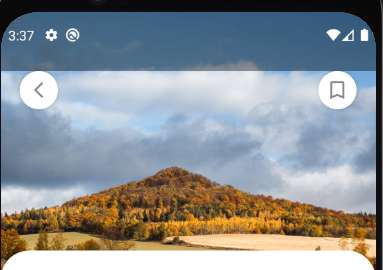
Everything looks like this although insets are on:

When removing those flags, insets works but I've that shadow: