Try to add font-family: 'Zapf Dingbats' on ul.anamenu li::before. It works well on iPhone.
EDIT: JUN 26 '17
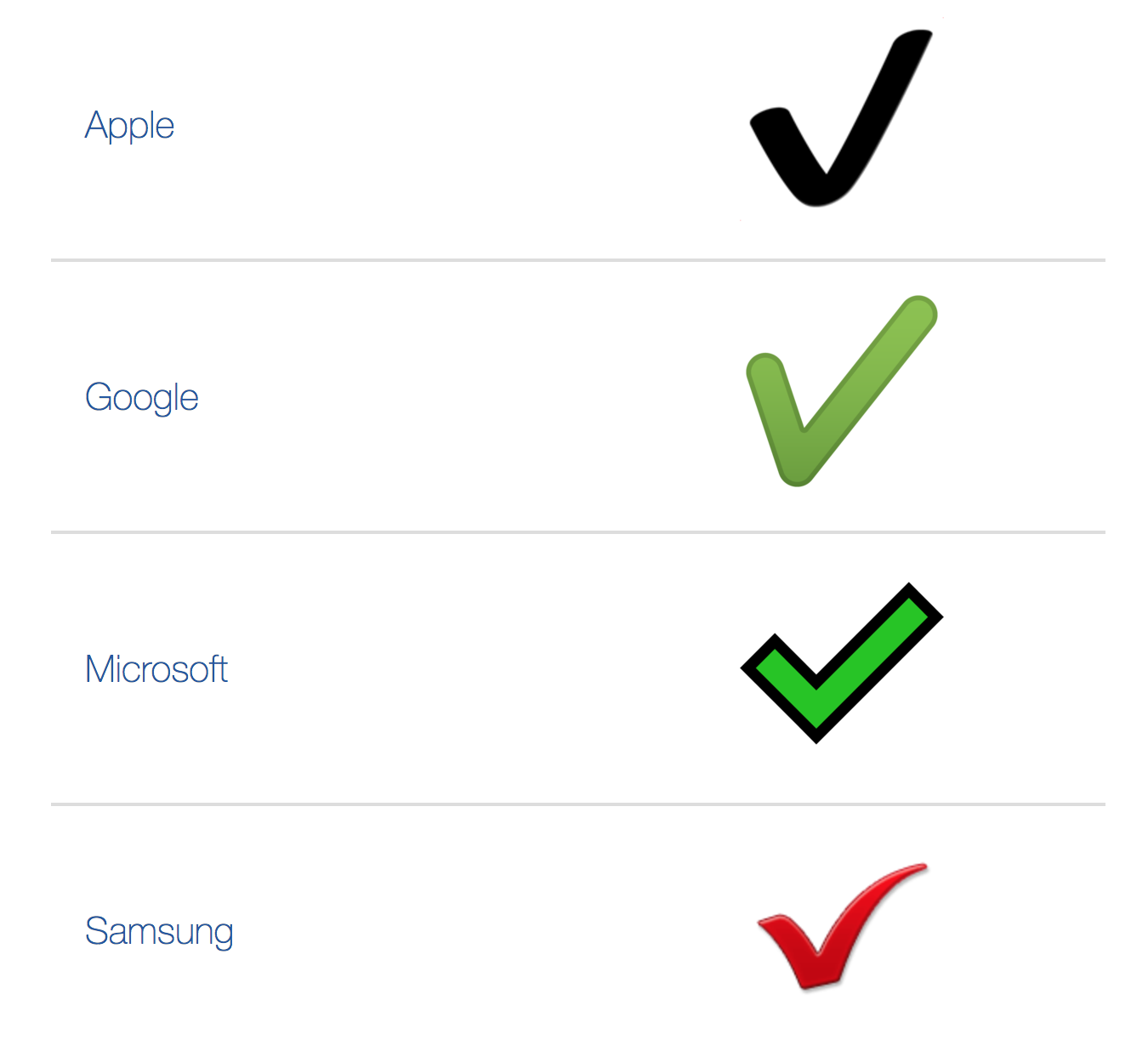
The issue exists because this character is now an emoji drawn by Apple (and other constructors). On emojipedia website, you can see some variations of this emoji.
So, your rendered character is a bitmap image on your device and not a vector glyph that you could change color. Constructors or platforms that implements emojis are free to design their own emojis as they want (with black, red, pink or other colors if they want). That's why we may misunderstanding the meaning of one emoji depending on the platform where we see it.
There are currently 1,282 emoji in the Unicode standard, set by the Unicode Consortium, which provides a name, such as U+1F600 for 'grinning face,' but critically doesn't dictate what the emoji should look like.
![Heavy check mark emoji difference between platforms]()
To change color of this character, you have to work on text. So, you can use a variation selector 15 directly after the check mark to get a regular text version: ✔︎ (in HTML). Some exemples for differents languages here.
By the way, concerning Heavy Check Mark, you can try this solution using variation selector content: "\2714 \fe0e";. As you see, there are unicode symbole in CSS: '\2714' and the VARATION SELECTOR '\fe0e' directly after.
.unicode:after{
content: '\2714 \fe0e';
color: red;
}
<div class="unicode">
</div>