Overview
After reading R, leaflet package, Passing a character vector of HTML tags to popups?, here's how you would modify your existing code:
# it seems ~ doesn't work inside of the paste0() function
# which is why I accessed the variables through the $
popup = paste0( "Country:"
, world_shapefiles$country
, "<br>"
, "<a href='"
, world_shapefiles$url
, "' target='_blank'>"
, "Click Here</a>"
)
Reproducible Example
I use the World Borders Data Set to download shapefiles for each country in the world. I then add a Wikipedia URL for each country in the data set.
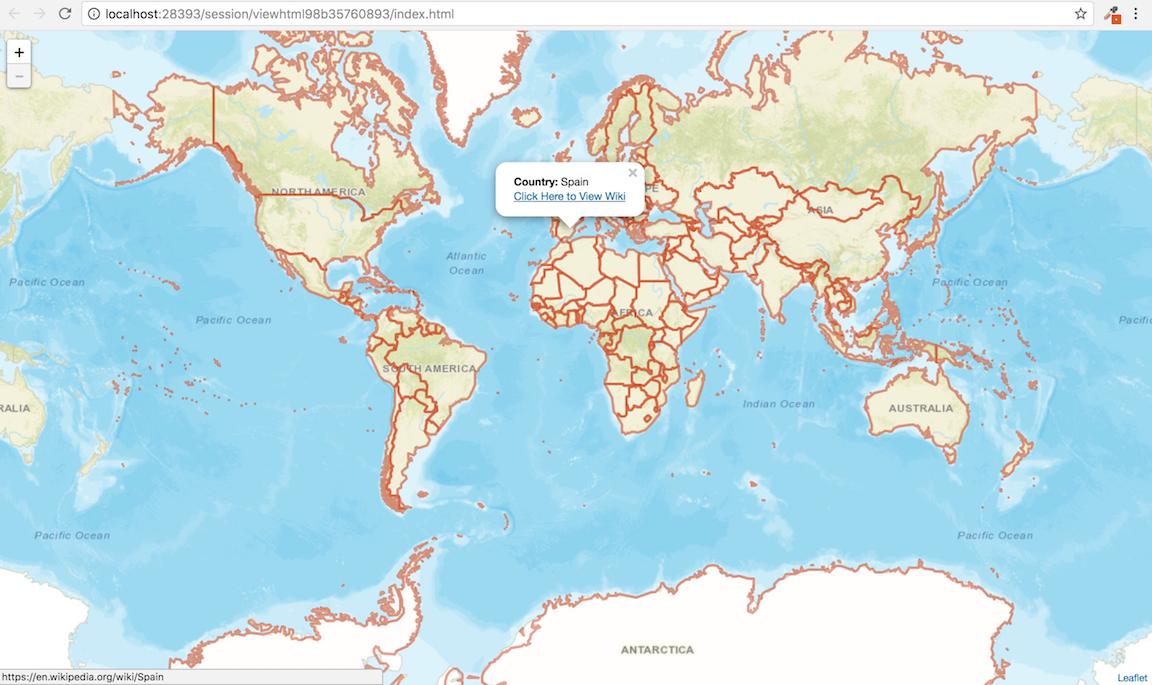
![SS of Leaflet Map w/popup to Wiki]()
# load necessary packages
library( leaflet )
library( sf )
# download zip file
download.file(
url = "http://thematicmapping.org/downloads/TM_WORLD_BORDERS-0.3.zip"
, destfile = "TM_WORLD_BORDERS-0.3.zip"
)
# unzip
unzip( zipfile = "TM_WORLD_BORDERS-0.3.zip" )
# transfrom to sf
world.borders <-
read_sf( dsn = getwd()
, layer = "TM_WORLD_BORDERS-0.3" )
# add the wikipedia page for each country
world.borders$wiki <-
paste0( "https://en.wikipedia.org/wiki/", world.borders$NAME )
# make leaflet map
my.map <-
leaflet( options = leafletOptions( minZoom = 2 ) ) %>%
setMaxBounds( lng1 = -180
, lat1 = -89.98155760646617
, lng2 = 180
, lat2 = 89.99346179538875 ) %>%
addTiles( urlTemplate = "https://server.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer/tile/{z}/{y}/{x}" ) %>%
addPolygons( data = world.borders
, fill = "#D24618"
, color = "#D24618"
, opacity = 0.5
, fillOpacity = 0.01
, weight = 3
, popup = paste0(
"<b>Country: </b>"
, world.borders$NAME
, "<br>"
, "<a href='"
, world.borders$wiki
, "' target='_blank'>"
, "Click Here to View Wiki</a>"
)
, label = ~NAME
, labelOptions = labelOptions(
style = list("font-weight" = "normal"
, padding = "3px 8px"
, textsize = "15px"
, direction = "auto" ) )
, highlightOptions = highlightOptions(
color = "#10539A"
, weight = 3
, fillColor = NA
))
# display map
my.map
# end of script #