I'm working on a GUI application with pyqt5. At a certain dialog I need many components, being one of those a QWebEngineView as a canvas for plotting data, which should take most of the space available even if the chart is not ready when creating the dialog.
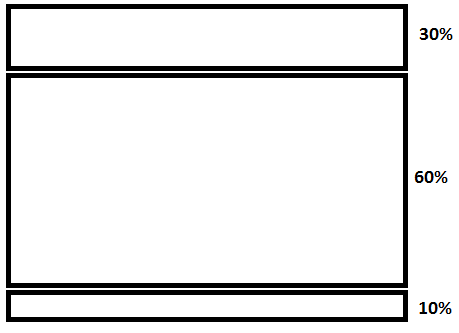
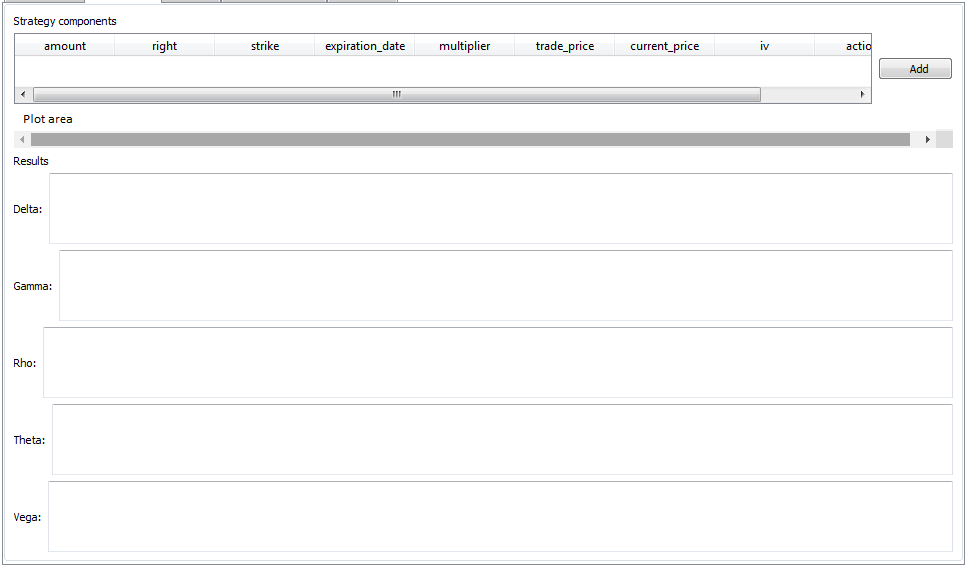
I expect it to look something like this:

I investigated and found about the stretch factor. I saw that QSizePolicy is directly applicable only to widgets and not to layouts, as shown in this SO answer. But then I saw that the methods addWidget and addLayout allow me to set the stretch factor in the direction of the QBoxLayout, and that seemed ideal for my intentions.
So I tried with:
from PyQt5.QtWidgets import QWidget, QLabel, QVBoxLayout, QHBoxLayout
from strategy_table import StrategyTable
layout = QVBoxLayout()
layout.addWidget(QLabel("Strategy components"))
# Upper layout for a table. Using a 30% of vertical space
upper_layout = QHBoxLayout() # I'm using a HBox because I also want a small button at the right side of the table
self.table = StrategyTable(self) # Own class derived from QTableWidget
upper_layout.addWidget(self.table)
add_button = QPushButton('Add')
add_button.clicked.connect(self._show_add_dialog)
upper_layout.addWidget(add_button)
layout.addLayout(upper_layout, 3) # Setting 20% of size with the stretch factor
# Then the plot area, using 60% of vertical space
layout.addWidget(QLabel("Plot area"))
canvas = QWebEngineView()
layout.addWidget(self.canvas, 6)
# Finally, a small are of 10% of vertical size to show numerical results
layout.addWidget(QLabel("Results"))
params_layout = self._create_results_labels() # A column with several QLabel-QTextArea pairs, returned as a QHBoxLayout
layout.addLayout(params_layout, 1)
self.setLayout(layout)
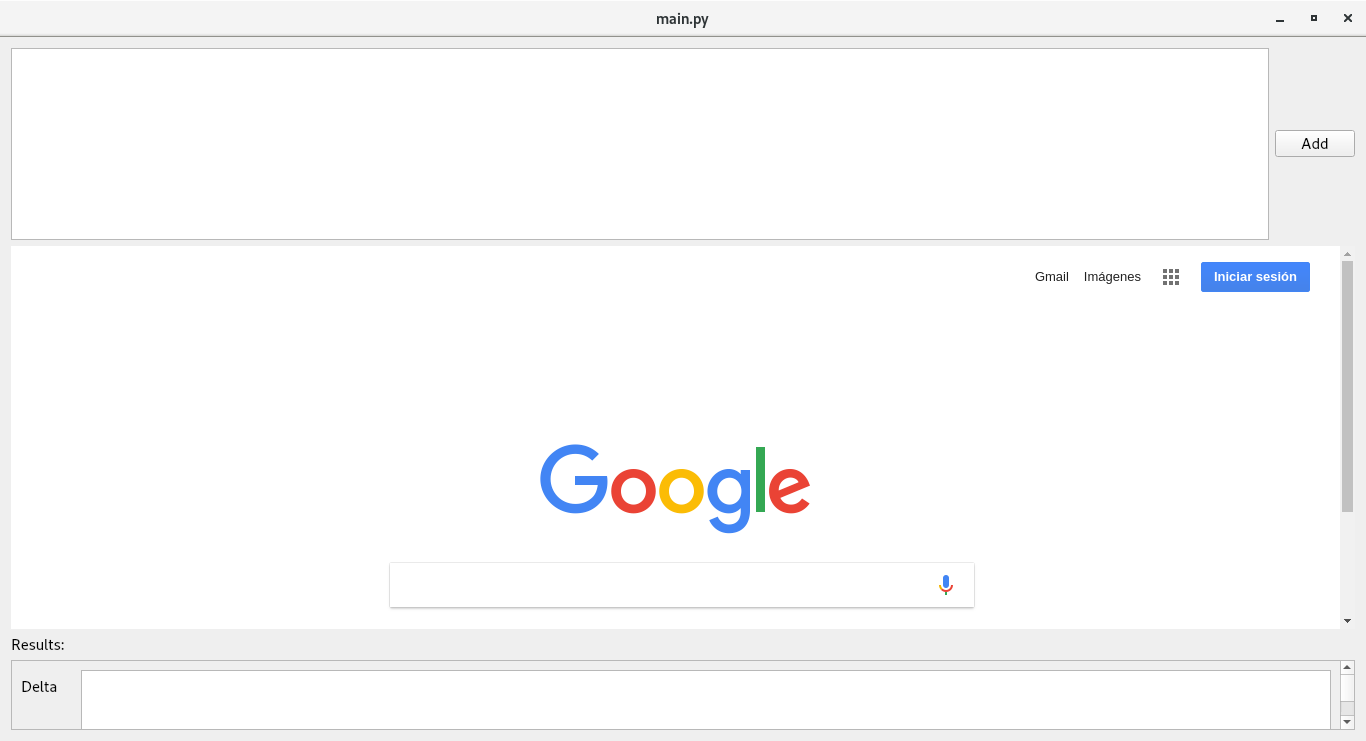
But it looked exactly the same as before:

It looked quite ok before adding the results Layout at the bottom, I guess because the upper table is empty at the beginning, and therefore took very little space and left the rest to the canvas.
Anyway, it seems that the stretch factor is being ignored, so I don't know if I am missing something here, or that I didn't fully understand the stretch factor.
BTW, I know I would use the QtEditor for designing the GUI, but I kind of prefer doing these things manually.