I just started working on jetpack compose and downloaded sample of Jetnews.
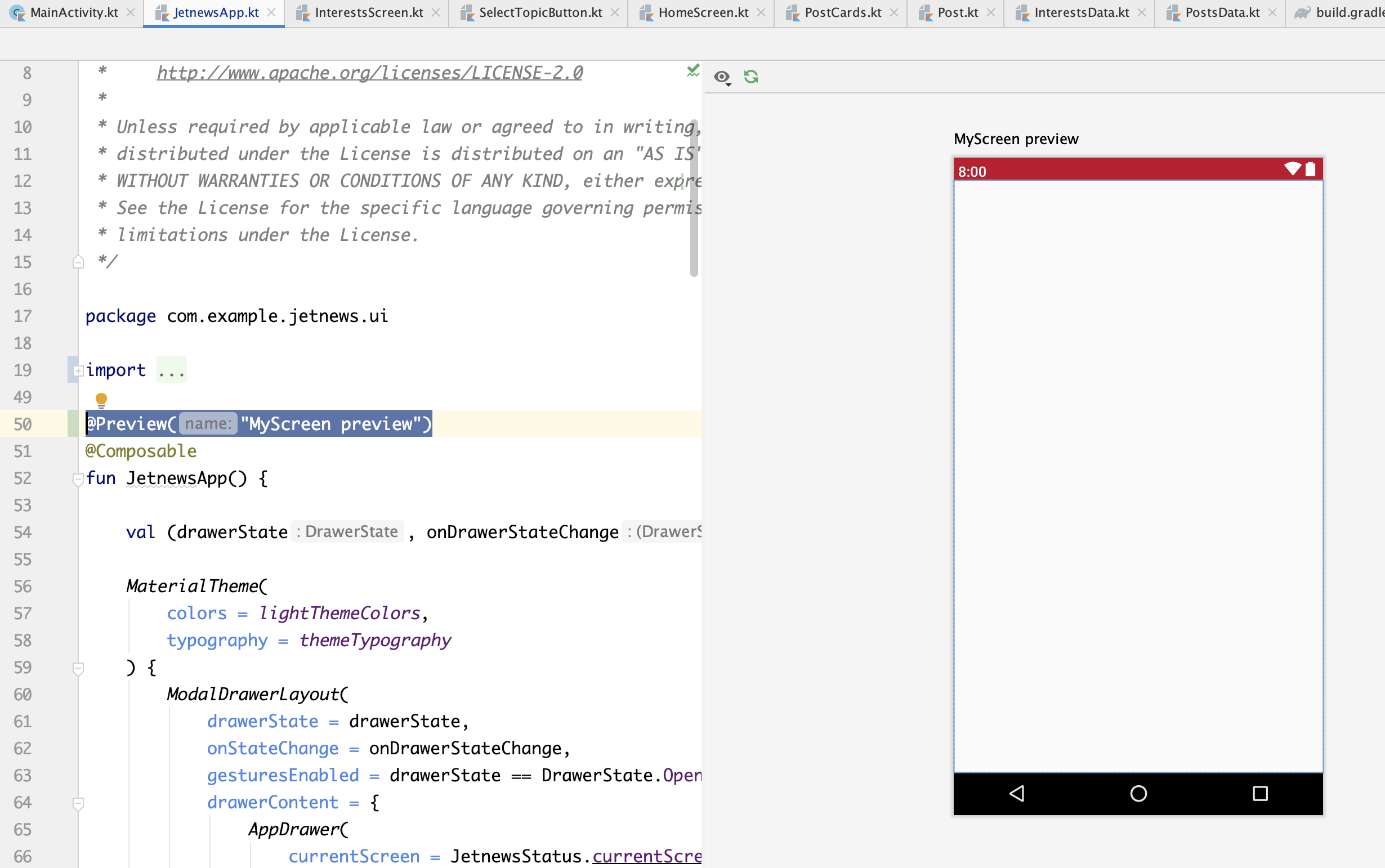
When I opened MainActivity or JetnewsApp.kt I am unable to see preview of Composable function, I added @Preview annotation as well but unable to see live preview.
Can anyone please help me to find live preview.
Thanks in advance.