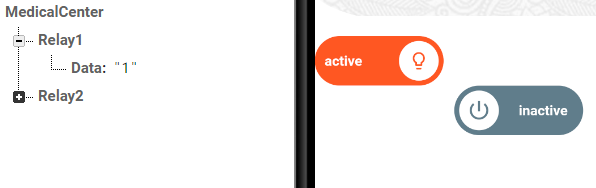
I am trying to make these rolling switches to change its value whenever I do any change in Firebase realtime database.
To be more specific, whenever I change the value of Relay1/Data to 0, I want that switch to become inactive.
I've tried and looked everywhere, but I couldn't find any solution.
bool relay1pressed;
final databaseReferenceTest = FirebaseDatabase.instance.reference();
@override
void initState() {
super.initState();
databaseReferenceTest
.child('MedicalCenter')
.once()
.then((DataSnapshot snapshot) {
String value = snapshot.value['Relay1']['Data'];
print('Value is $value');
if (value == '1') {
relay1pressed = true;
} else
relay1pressed = false;
setState(() {
isLoading = true;
});
});
}
//Widget build
StreamBuilder(
stream: databaseReferenceTest
.child('MedicalCenter')
.child('Relay1')
.onValue,
builder: (BuildContext context, AsyncSnapshot<Event> snapshot) {
databaseReferenceTest
.child('MedicalCenter')
.once()
.then((DataSnapshot snapshot) {
String value = snapshot.value['Relay1']['Data'];
print('Value is $value');
if (value == '1') {
relay1pressed = true;
print('relay1 bool $relay2pressed');
} else {
relay1pressed = false;
print('relay1 bool $relay2pressed');
}
});
return LiteRollingSwitch(
value: relay1pressed,
textOn: 'active',
textOff: 'inactive',
colorOn: Colors.deepOrange,
colorOff: Colors.blueGrey,
iconOn: Icons.lightbulb_outline,
iconOff: Icons.power_settings_new,
onChanged: (bool state) {
state
? databaseReferenceTest
.child('MedicalCenter')
.update({'Relay1/Data': '1'})
: databaseReferenceTest
.child('MedicalCenter')
.update({'Relay1/Data': '0'});