1-Put Your font Files in ./src/css/fonts Folder
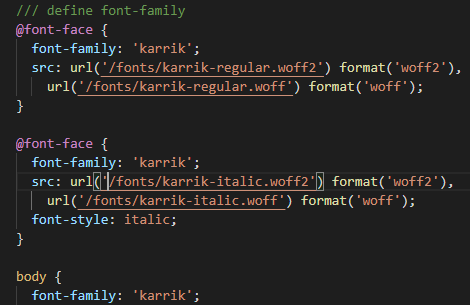
2-Delclare the Font Name inside ./src/css/app.css
@font-face {
font-family: "vazir";
font-style: normal;
font-weight: 400;
src: url("./fonts/Vazir-Medium.woff2") format("woff2"),
url("./fonts/Vazir-Medium.ttf") format("truetype"),
url("./fonts/Vazir-Medium.woff") format("woff");
font-display: swap;
}
3-Define Font in ./src/css/quasar.variables.scss
$primary: #1976d2;
$secondary: #26a69a;
$accent: #9c27b0;
$dark: #1d1d1d;
$dark-page: #121212;
$positive: #21ba45;
$negative: #c10015;
$info: #31ccec;
$warning: #f2c037;
$typography-font-family: "vazir";
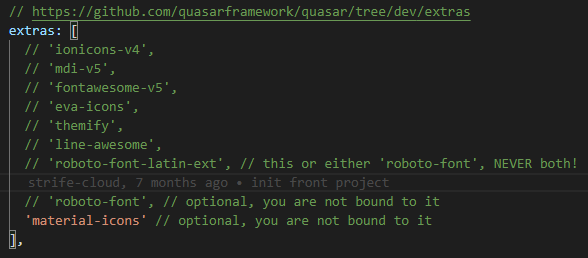
4-Comment roboto-font inside ./quasar.config.js
extras: [
// 'ionicons-v4',
// 'mdi-v5',
// 'fontawesome-v6',
// 'eva-icons',
// 'themify',
// 'line-awesome',
// 'roboto-font-latin-ext', // this or either 'roboto-font', NEVER both!
//"vazir",
// "roboto-font", // optional, you are not bound to it
"material-icons", // optional, you are not bound to it
],