I'm using the Bootstrap slider plugin to create a Range Slider
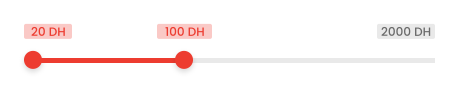
I want to build a range slider with two values like this example below :
The result that I want to achieve :
HTML :
<form>
<div class="d-flex justify-content-between">
<small><span id="minP">50</span> $</small>
<small><span id="betP">100</span> $</small>
<small>2000 $</small>
</div>
<input type="text" id="exampleRange"
data-slider-min="50"
data-slider-max="2000"
data-slider-step="1"
data-slider-value="[1,100]"
data-slider-tooltip="hide" />
</form>
JAVASCRIPT:
var exSlider = new Slider('#exampleRange');
exSlider.on('slide', function(minPValue, betPValue) {
document.getElementById('minP').textContent = minPValue;
document.getElementById('betP').textContent = betPValue;
});


cdnto the code, pls. – Mckamey