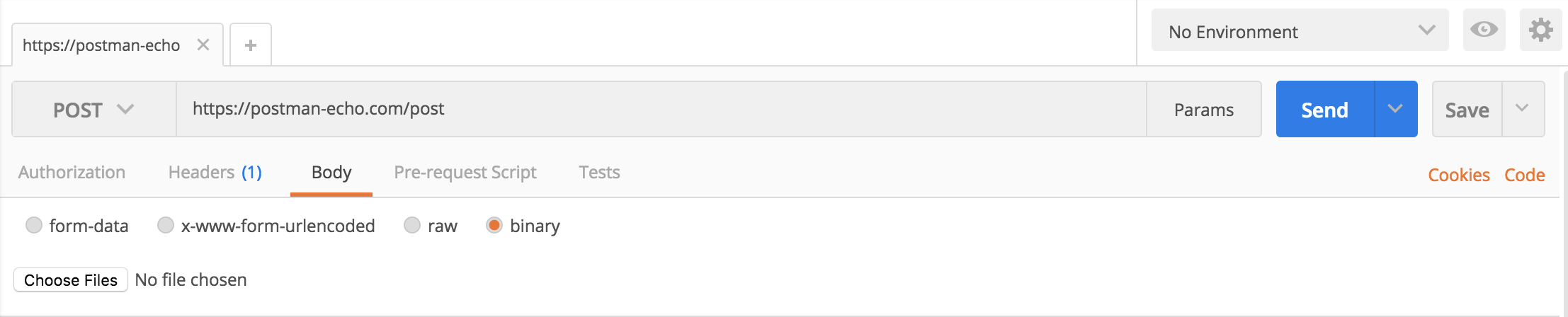
I want to send an http POST request with a binary data from a file. I get a successful server respond when I do it via postman->Body->Binary->Choose file. see image:
But I can not figure out how to do it via Angular HttpClient. How can I finish the following:
set processImage(event) {
console.log(event);
let files: FileList = event.target.files;
let file = files[0];
//send the file as a binary via httpClient
....