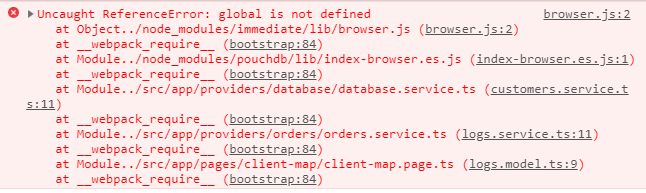
M upgrading my ionic app from Ionic 3 to 4. But I got this error.
I know there are many solutions available in other forums. But they didn't work for me.
I tried (window as any).global = window; but it didn't work.
And I also tried to add Dragula. It didn't work either.
What i am missing? What should I do?