I have a GitHub repo with a README.md file. I have some shields beneath my header, but they are left-aligned, not centred.
<a href=""></a>
<a href=""></a>
<a href=""></a>
I want to centre them, however, wrapping them in a <div align='center'></div> only displays the raw links and not the shield images. Then, I see an alternative using markdown reference style links wrapped in a <h1 align='center'></h1>, like so:
[<h1 align="center">
[![Contributors][contributors-shield]][contributors-url]
[![Forks][forks-shield]][forks-url]
[![Stargazers][stars-shield]][stars-url]
</h1>
[contributors-shield]: https://img.shields.io/github/contributors/othneildrew/Best-README-Template.svg
[contributors-url]: https://example.com
[forks-shield]: https://img.shields.io/github/forks/othneildrew/Best-README-Template.svg
[forks-url]: https://example.com
[stars-shield]: https://img.shields.io/github/stars/othneildrew/Best-README-Template.svg
[stars-url]: https://example.com
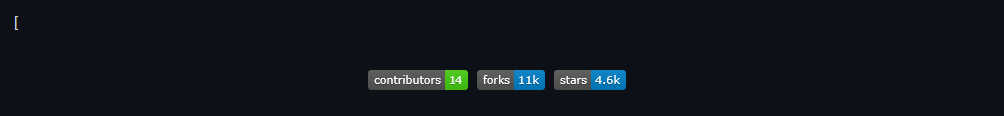
Whilst this correctly centre-aligns the shields as I desire, there is a rogue open [ present as shown in the below image:
If I modify the code above to remove it, like so:
<h1 align="center">
[![Contributors][contributors-shield]][contributors-url]
[![Forks][forks-shield]][forks-url]
[![Stargazers][stars-shield]][stars-url]
</h1>
I get the same problem as before: only the raw links are displayed, not the shields. What is this weird behaviour? Is what I'm trying to achieve not possible in HTML/markdown or just not compatible with shields?


<h1>in the markdown was taken from a pull request to the repo I linked: github.com/othneildrew/Best-README-Template/pull/48/commits/… – Lettered