It's my first time to add a python script into by blog, after some Googling i found that i easiest way is to use Gist, i posted my python script into Gist, i choose a python language and create public Gist, the result "Embed this gist" was a javascript
<script src="https://gist.github.com/anonymous/7842985.js"></script>
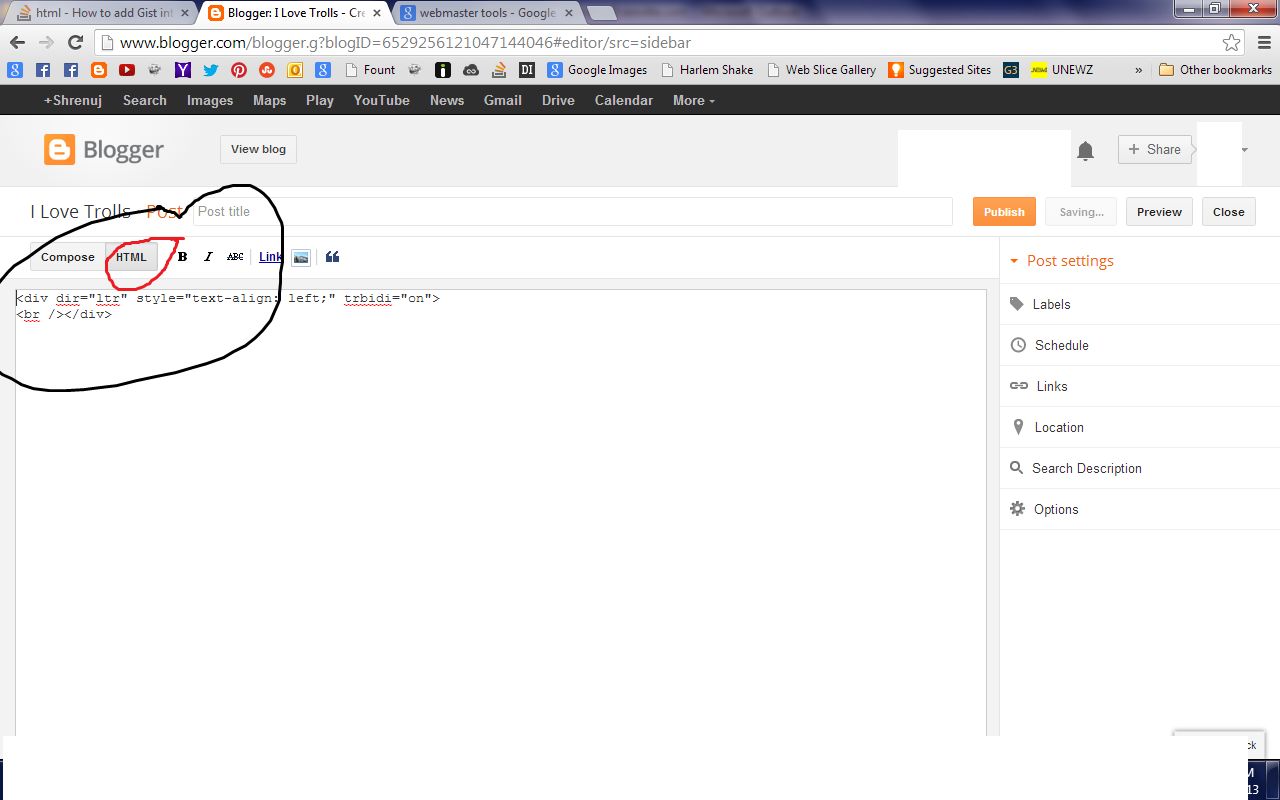
now when i paste this code into my blog and click on preview or publish, nothing appear but the same java script ! any idea please .