I've been investigating the nrwl extensions and they look great. However, when I'm following their tutorial for Workspace Specific Schematics, the last step doesn't show me the command to run. Can you tell me how I run the schematic I created? I'm sure it's simple, but I can't find the command anywhere.
(edit: see Stefan's answer for the correct Nx way to do it. If you want to publish your schematics, you still need to follow this answer)
The Nx generator for schematics doesn't do everything it needs to do to have your schematic work. What I have learned below is from creating a blank schematic in another directory by following this blog post by the Angular Team, which I recommend following to understand Schematics in general.
The following rough steps should help get you on your way:
- Generate the schematic using the Nx schematic
ng g workspace-schematic Add a
collection.jsonfile in thetools/schematicsdirectory, for example{ "$schema": "../../node_modules/@angular-devkit/schematics/collection-schema.json", "name": "myCustomCollection", "version": "0.0.1", "extends": ["@nrwl/schematics"], "schematics": { "data-access-lib": { "factory": "./data-access-lib", "schema": "./data-access-lib/schema.json", "description": "Create a Data Access Library" } } }Note the
extendsproperty, which means your collection, if it doesn't have a particular schematic, will look to the Nx schematics to try to find it before failing- Add a
schematicsfield to yourpackage.jsonthat points to the relative location of yourcollection.jsonfile (e.g."schematics": "./tools/schematics/collection.json") - Compile your Typescript to Javascript. I made a
package.jsonscript to runtsc -p tools/tsconfig.typescript.json(you should modify your tsconfig file to leave the compiled js in place) - (Optional) Modify your
angular.jsonto point to your collection by default.cli > defaultCollection = "."(it was@nrwl/schematicsfor me initially)- Note: Setting the default collection to "." makes it only work in the root directory. If you need to run your collection in a subfoler, you will need to run it like
ng g ../..:data-access-lib
- Note: Setting the default collection to "." makes it only work in the root directory. If you need to run your collection in a subfoler, you will need to run it like
- Run your schematic with
ng g data-access-lib(if you completed step 5) orng g .:data-access-lib
The Nx schematic generator seems to have some major gaps, but hopefully this will help get you back on track.
package.json to the tools/schematics folder, then used npm link to pull it in to the parent. This let me specify the default collection as @namespace/schematics (the name of the subpackage) which works across all folders –
Thurston package was found but does not support schematics –
Diadelphous package.json for the schematics? You need to add ` "schematics": "./collection.json"` to the root object in the package.json file for Angular CLI to know about your schematic collection –
Thurston nx g @nrwl/nx-plugin:plugin [pluginName] you could add plugin to existing workspace, which would have everything set up. You just need to yarn link to root for NX console to pick up. This isn't workspace-schematics as it is a plugin, but still can accomplish the same goal –
Ambidextrous You could add a custom collection within the NX workspace with the following command: ng generate @nrwl/schematics:workspace-schematic <name-schematic>
Then you could run that schematic with: npm run workspace-schematic <name-schematic>.
The default schematic that you create with @nrwl/schematics:workspace-schematic requires a 'name' param. You could provide it with: npm run workspace-schematic <name-schematic> --name <my-funky-name>
In version @nrwl/nx": "6.4.0"
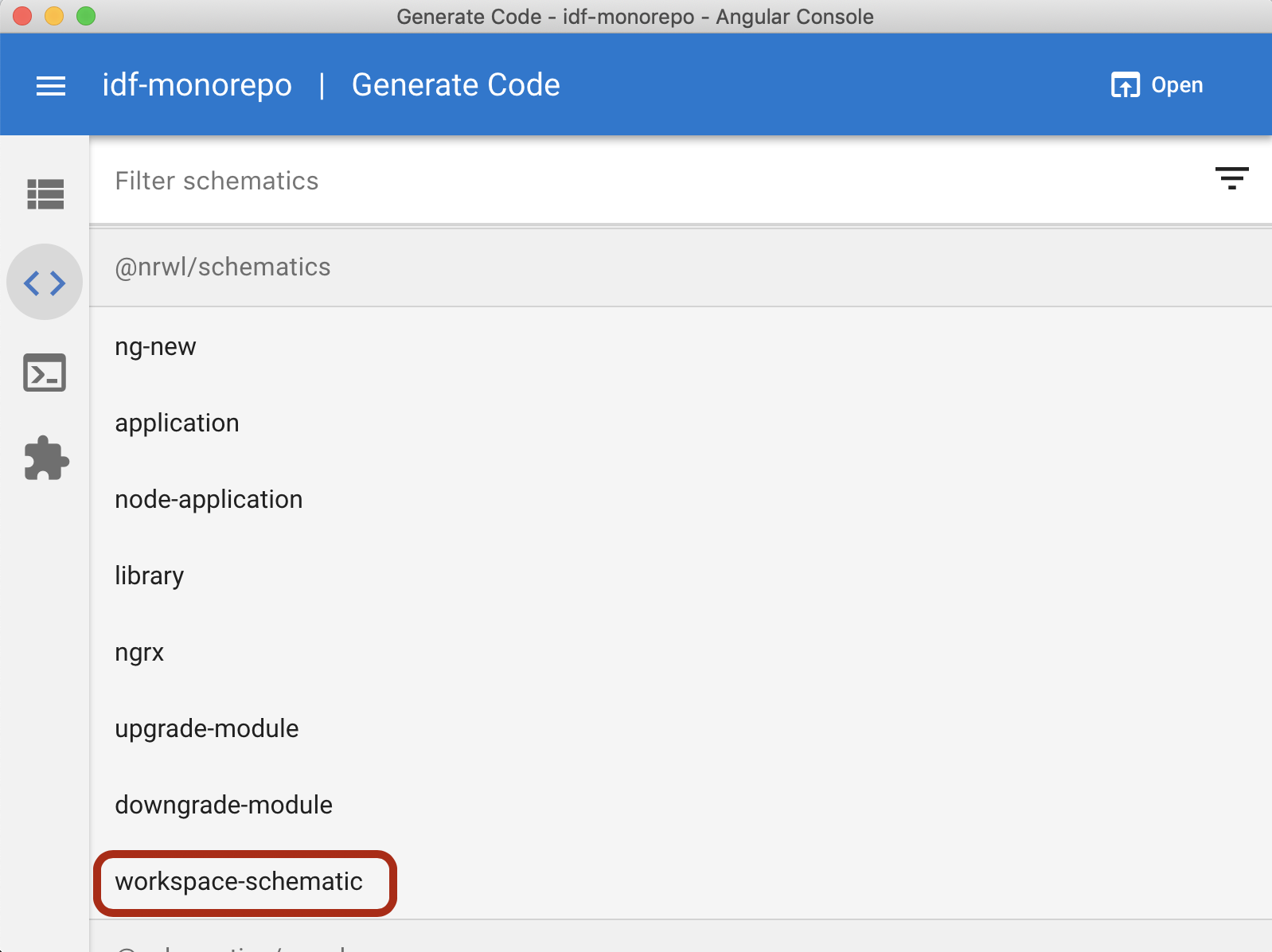
I know this post is a little old but I recommend you to use Angular Console, also developed by the Nrwl team, it is super convenient and I have used it to do both create workspace schematics and to run them. Just open Angular Console, select your workspace and then:
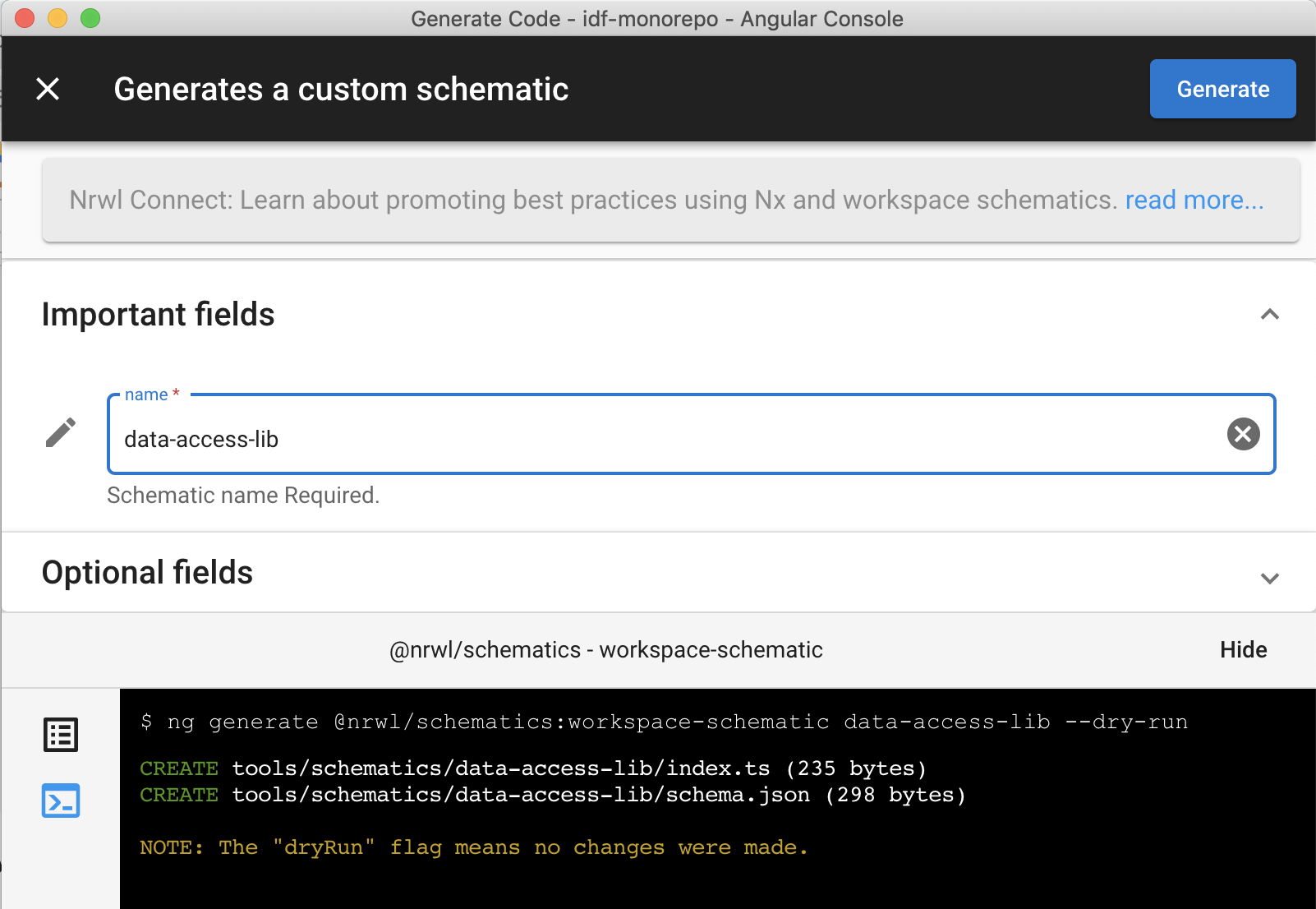
Once you click there, you will get the following:
And right after you create you can go back to angular to the first screen and you will see it there:
From the command line would be something like this:
ng generate @nrwl/schematics:workspace-schematic data-access-lib --no-interactive
idf-monorepo
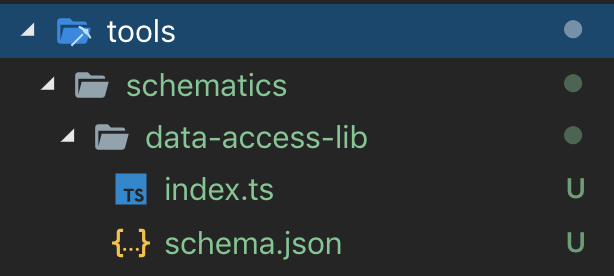
At this point you should have the following in your workspace:
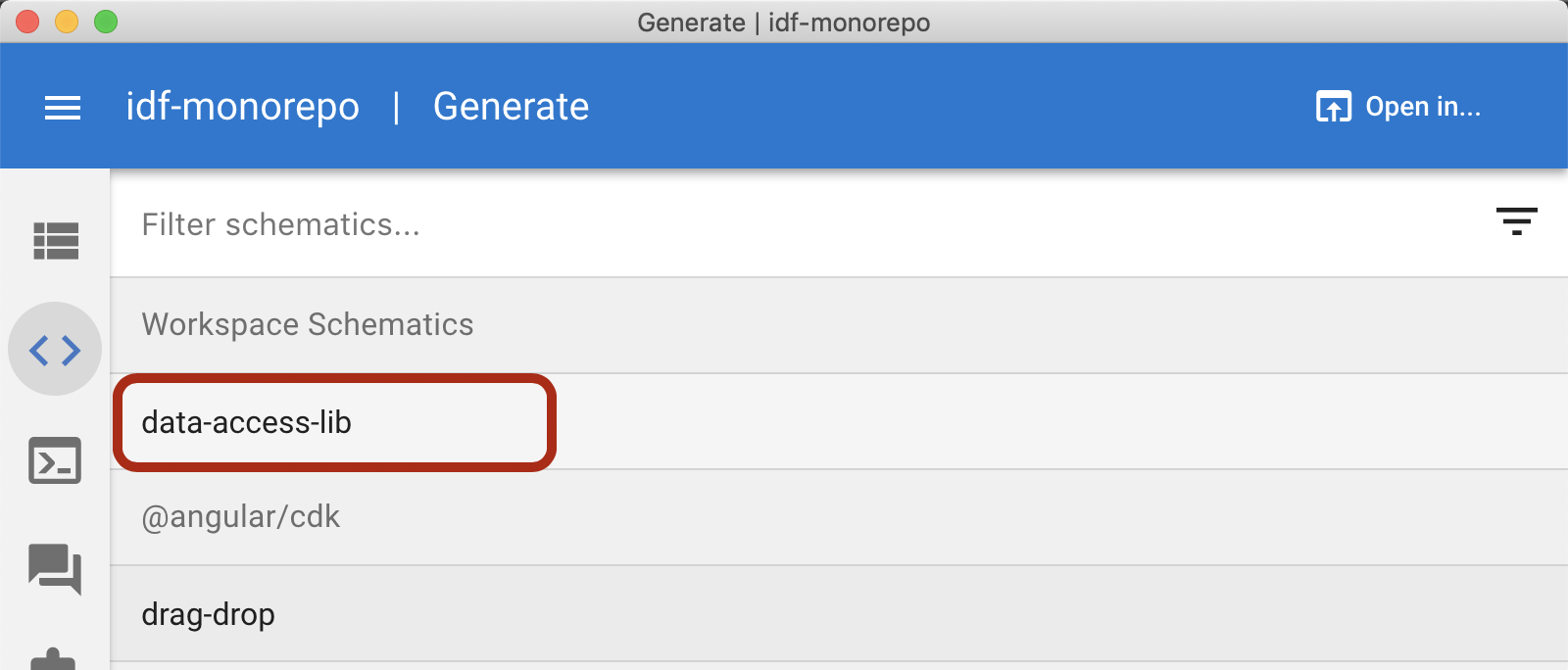
Once you are done with your implementation you can go back to angular console and you should see something like this:
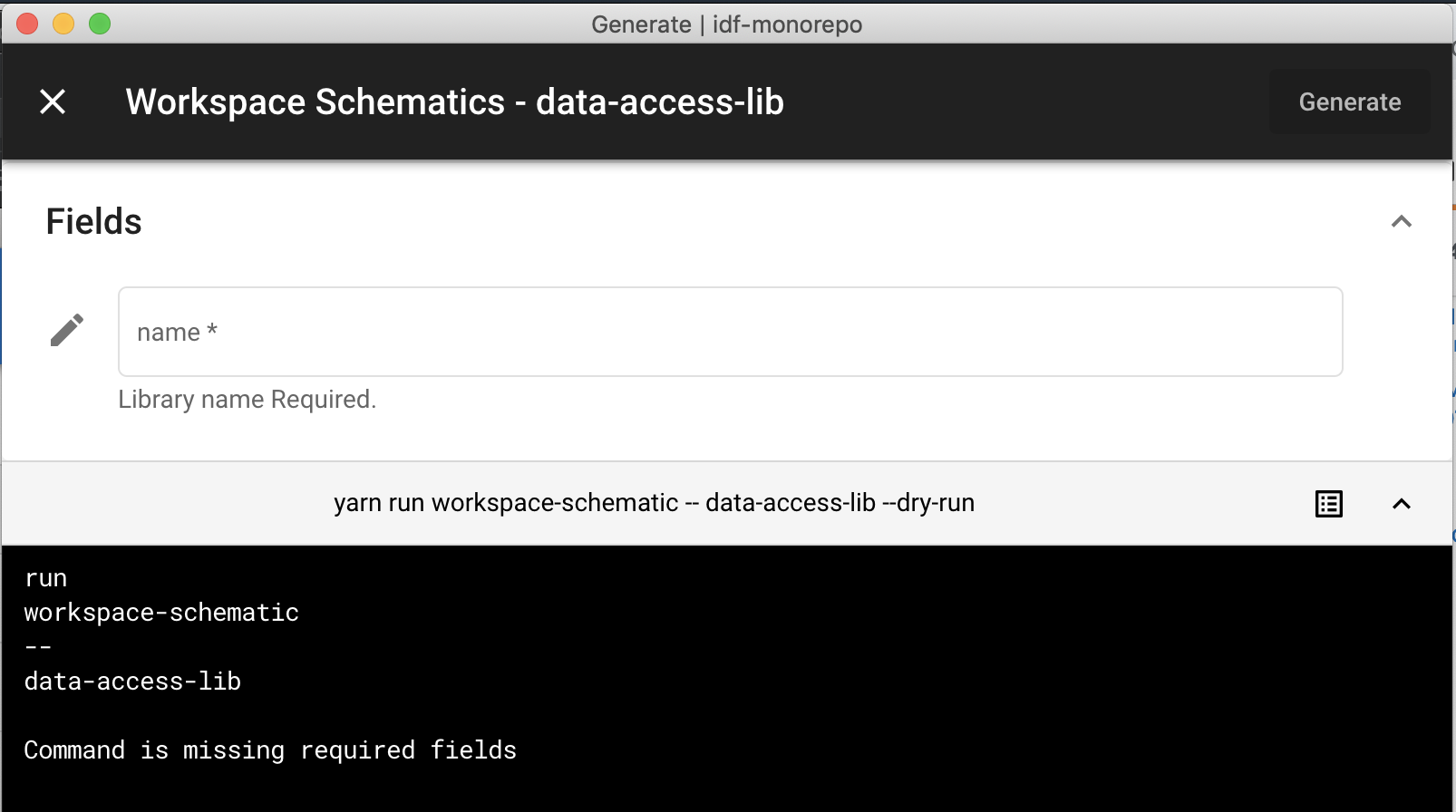
Just click on it and you should get the following:
Depending on your schematics you are going to get different fields in this screen of course. In my case, I only had a name defined as a property.
Ok enter the required information in this screen and click generate or if you want to do it by hand execute the following:
npm run workspace-schematic -- data-access-lib data-access-common --no-interactive
You can get more details regarding schematics generation and architecture in general from their new book also: https://go.nrwl.io/angular-enterprise-monorepo-patterns-new-book
UPDATE (2020-05-04): In case you want to generate your schematics directly from the CLI you could do:
nx generate @nrwl/workspace:workspace-schematic my-schematic
Or you could you the new Nx Console plugin for VS Code:
Following the 5 steps of James, I had the factory property to target the compiled js file :
{
"$schema": "../../node_modules/@angular-devkit/schematics/collection-schema.json",
"name": "sk",
"version": "0.0.1",
"extends": ["@nrwl/schematics"],
"schematics": {
"data-access-lib": {
"factory": "../../dist/out-tsc/tools/schematics/data-access-lib",
"schema": "./data-access-lib/schema.json",
"description": "Create a Data Access Library"
}
}
}
After this, it worked perfectly !
© 2022 - 2024 — McMap. All rights reserved.