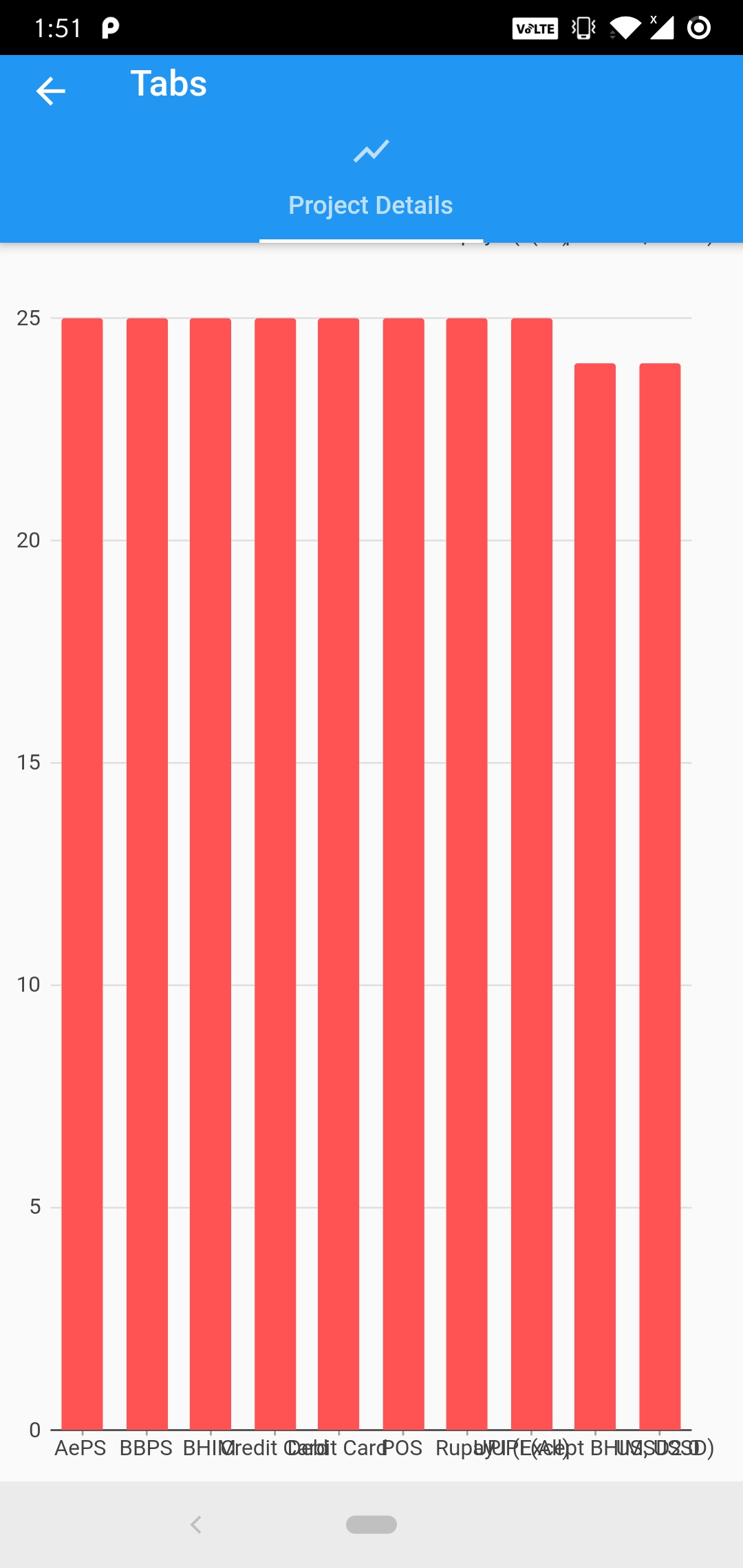
I rendered bar chart using the charts_flutter package in flutter. But the domain label on x-axis overlap each other. Is there a way I can resolve this? Is there a way to either incline the text or increase the width of the chart so that it becomes horizontally scrollable?
I have tried searching for any solutions like labelspecs but could not reach a solution. Here's my code -
double maxheight = .80 * MediaQuery.of(context).size.height;
var series = [
new charts.Series(
domainFn: (BarChartConfig barchartconfig, _) => barchartconfig.name,
measureFn: (BarChartConfig barchartconfig, _) => barchartconfig.rowcount,
colorFn: (BarChartConfig barchartconfig, _) => barchartconfig.color,
id: 'Count',
data: datacharts,
)
];
var chart = new charts.BarChart(
series,
animate: true,
animationDuration: Duration(seconds: 2),
);
return SizedBox(
height: maxheight,
child: chart,
);