Goals:
- Create a row/cell with buttons
- Embed row/cell in a Form
What I did:
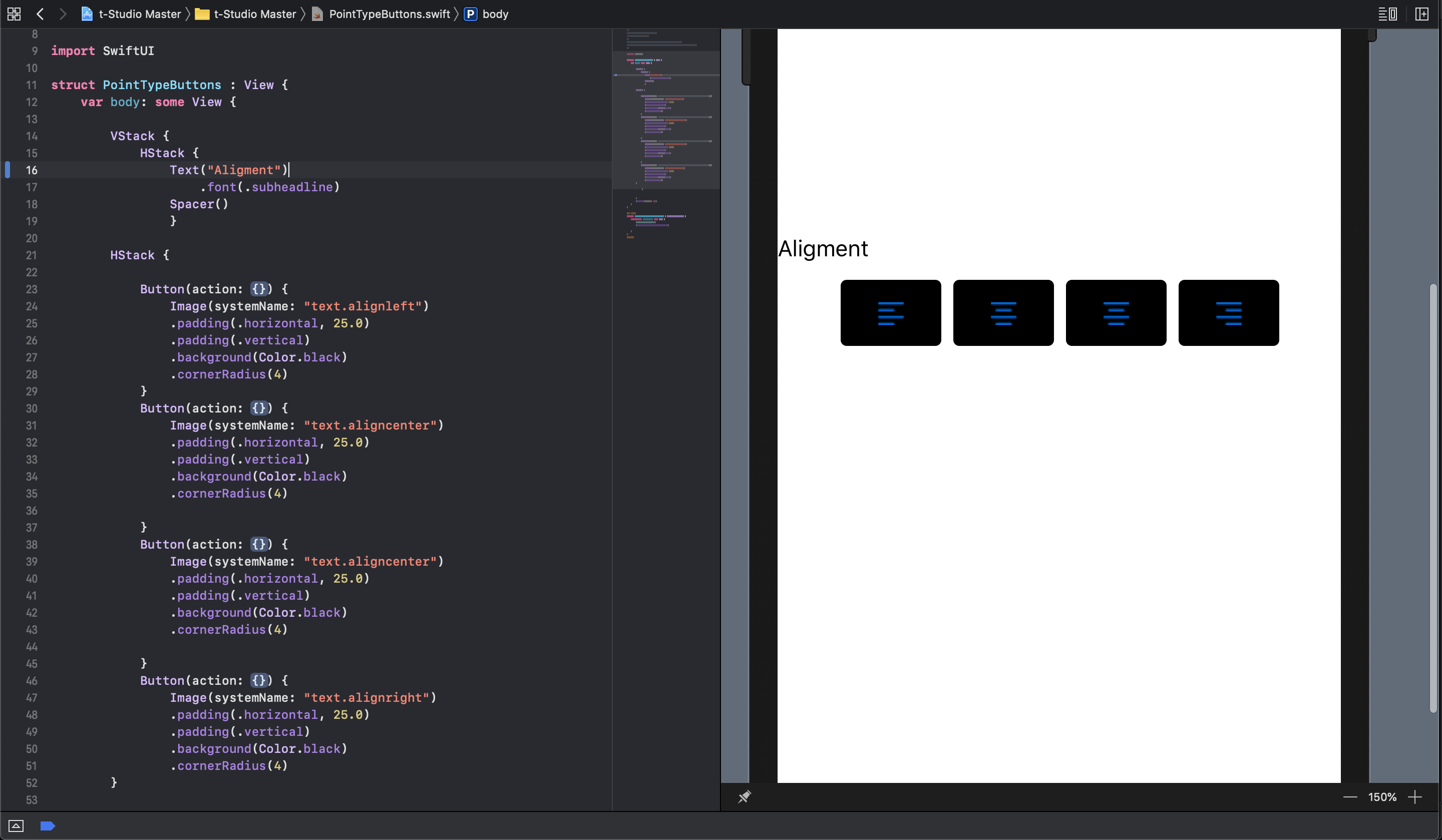
- I created a cell, with buttons.
struct PointTypeButtons : View {
var body: some View {
VStack {
HStack {
Text("Aligment")
.font(.subheadline)
Spacer()
}
HStack {
Button(action: {}) {
Image(systemName: "text.alignleft")
.padding(.horizontal, 25.0)
.padding(.vertical)
.background(Color.black)
.cornerRadius(4)
}
Button(action: {}) {
Image(systemName: "text.aligncenter")
.padding(.horizontal, 25.0)
.padding(.vertical)
.background(Color.black)
.cornerRadius(4)
}
Button(action: {}) {
Image(systemName: "text.aligncenter")
.padding(.horizontal, 25.0)
.padding(.vertical)
.background(Color.black)
.cornerRadius(4)
}
Button(action: {}) {
Image(systemName: "text.alignright")
.padding(.horizontal, 25.0)
.padding(.vertical)
.background(Color.black)
.cornerRadius(4)
}
}
}
.frame(height: nil)
}
}
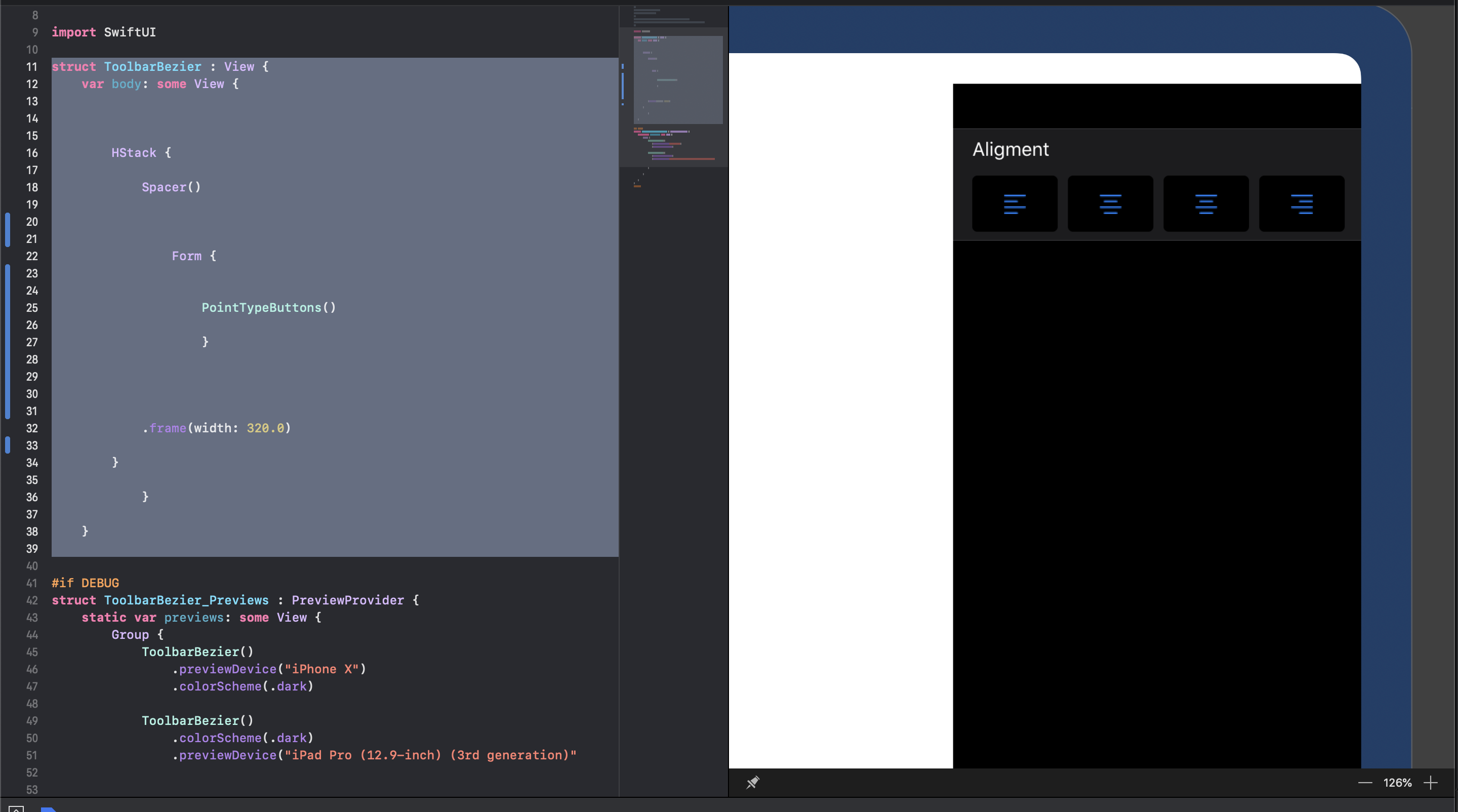
- Then I placed this cell into a Form:
struct ToolbarBezier : View {
var body: some View {
HStack {
Spacer()
Form {
PointTypeButtons()
}
.frame(width: 320.0)
}
}
}
Problem: When I tap, I now select the whole cell, NOT the buttons.
Question: How can I tap and select the buttons? Should I expose all buttons (NOT the cell) on the form? Problem is that in this case the form will have a huge codebase, and I wanted to keep things clean and organized...