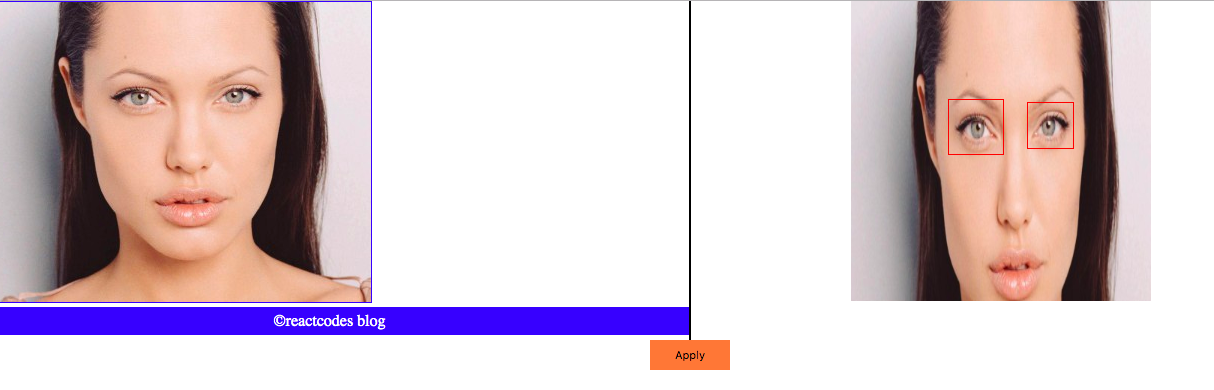
Does anyone have any ideas or steps or algorithms for performing Eye Detection on 2d images using javascript and HTML5?
I have already done converting RGB to YCbCr color space
Now I need some help on eye extraction
function hellow(e)
{
var r,g,b,a,gray;
var imageData = ctxBg.createImageData(gameWidth,gameHeight);
var das =imageData.data;
for(var i=0;i<=800;i++)
{
for(var j=0;j<=640;j++)
{
var d = (j*imageData.width+i)*4;
var helow = ctxBg.getImageData(i,j,1,1);
r=helow.data[0];
g=helow.data[1];
b=helow.data[2];
a=helow.data[3];
das[d]=Math.round((0.299 *r) - (0.168935*g) + (0.499813*b));
das[d+1]=Math.round((0.587 *r) - (0.331665*g) + (0.418531*b));
das[d+2]=Math.round((0.114 *r) - (0.50059*g) + (0.081282*b));
das[d+3]=a;
console.log(das[d]+":"+das[d+1]+":"+das[d+2]);
}
}
ctxBg.putImageData(imageData,0,0);
//console.log('c');
e.preventDefault();
}
That's my code for converting the rgb to YCbCr color space.
Please help me also improve the code for faster execution.