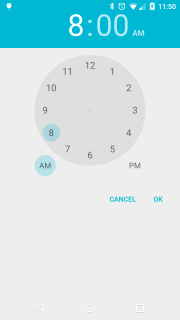
I am using a time picker dialog in my app. I am also using appcompat to give my app material design theme. The dialog however stays with the default teal accent color (my accent is a light blue).
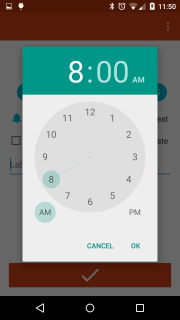
so in my code I tried setting the dialog theme to my own and it works accept it makes it fullscreen
mTimePicker = new TimePickerDialog(ctx, R.style.AppTheme new TimePickerDialog.OnTimeSetListener() {->}, hour, minute, DateFormat.is24HourFormat(context));
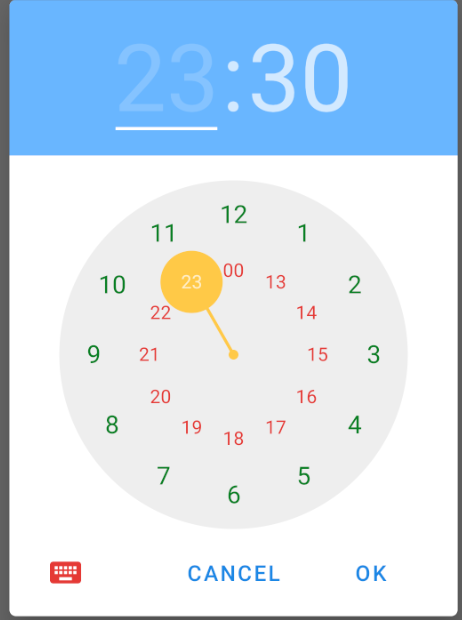
does anyone know how to set the TimePickerDialog to show correctly with my colors instead of the default ones?