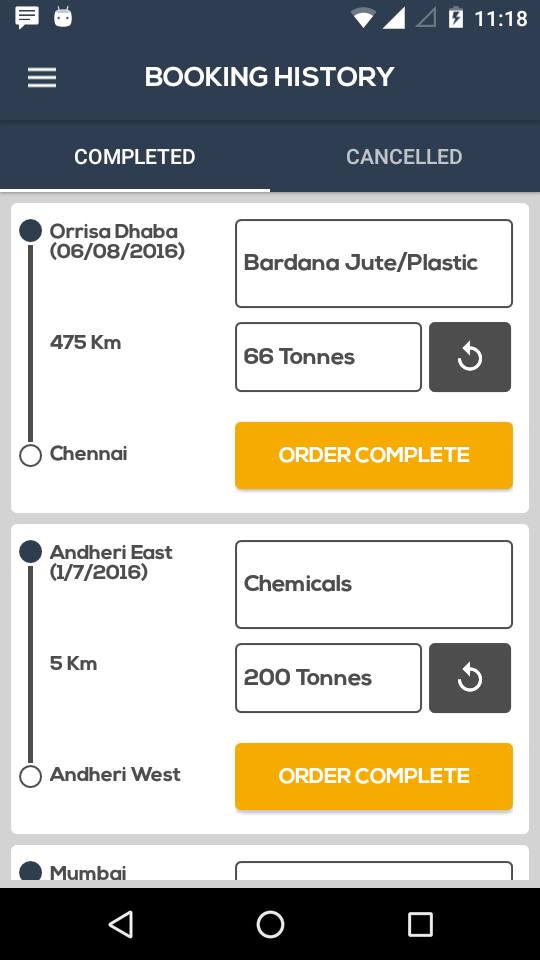
How to remove the deep line between the toolbar and tablayout, I searched on the google someone said , add some elevation to the toolbar and tablayout ,I did but it not worked , after removing the elevation from the toolbar and tablyout ,it's also not working.Please help me out :
tablayout_xml:
<RelativeLayout
android:id="@+id/main_layout"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/toolbar"
app:tabGravity="fill"
android:elevation="2dp"
app:tabMode="fixed"
app:font="Nexa Bold.otf"
android:minHeight="?attr/actionBarSize"
android:background="@color/appbarColor"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"/>
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="fill_parent"
android:layout_below="@id/tab_layout"/>
</RelativeLayout>
activity_toolbar:
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.CoordinatorLayout
android:id="@+id/container_main"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:id="@+id/rl"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:id="@+id/app_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/appbarColor"
android:elevation="2dp"
app:layout_scrollFlags="scroll|enterAlways"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="@dimen/_15sdp"
android:textStyle="bold"
android:textColor="#fff"
android:layout_gravity="center"
android:id="@+id/toolbar_title" />
<LinearLayout
android:id="@+id/clearllBtn"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginRight="5dp"
android:layout_gravity="right"
android:visibility="gone"
android:background="@drawable/toolbar_ripple"
android:gravity="center_vertical|center_horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="@dimen/appbar_txt_size"
android:text="Clear"
android:textColor="@color/white"
android:gravity="center"
android:textStyle="bold"
android:id="@+id/clear_btn"/>
</LinearLayout>
</android.support.v7.widget.Toolbar>
</android.support.design.widget.AppBarLayout>
<FrameLayout
android:layout_below="@+id/app_bar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:focusable="false"
android:focusableInTouchMode="false"
android:background="@color/faintwhite"
android:id="@+id/frame_container">
</FrameLayout>
</RelativeLayout>
</android.support.design.widget.CoordinatorLayout>
<!-- Navigation Drawer-->
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="300dp"
android:layout_height="match_parent"
android:layout_gravity="left"
android:background="@color/white"
>
</android.support.v7.widget.RecyclerView>
</android.support.v4.widget.DrawerLayout>


android:elevation="0dp"forToolbar. – Anthropolatry#app:elevation=""– Spectrohelioscope