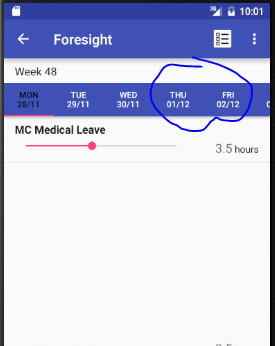
I have 7 dates tabs in my screen, when tab selected, the text is black in color; while other select-able tabs are white in color. If the date falls on another month, I want the text color to be grey color.
I assumed the first tab is 0, second tab is 1, and continues until 6. As in the picture, I want to change the text color of tab(3), tab(4), tab(5) and tab(6). How could it be done programmatically, when it meet required condition (not xml), to set the text color in these 4 tabs grey?
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:paddingTop="8dp"
android:paddingBottom="8dp"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin">
<TextView
android:id="@+id/lblWeekMsg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/week"
android:textAppearance="?attr/textAppearanceListItem" />
<TextView
android:id="@+id/lblWeekNo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toEndOf="@id/lblWeekMsg"
android:layout_alignBaseline="@id/lblWeekMsg"
android:text=""
android:textAppearance="?attr/textAppearanceListItem" />
</RelativeLayout>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/coordinator_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="30">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/app_bar_layout">
<android.support.design.widget.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabTextColor="@android:color/white"
app:tabMode="scrollable"
app:tabGravity="fill" />
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</android.support.design.widget.CoordinatorLayout>
I used this way to create tabs with fragment
public void setupViewPager(ViewPager viewPager, ArrayList<String> id, ArrayList<String> tasks,
ArrayList<Double> mondayHours, ArrayList<Double> tuesdayHours,
ArrayList<Double> wednesdayHours, ArrayList<Double> thursdayHours,
ArrayList<Double> fridayHours, ArrayList<Double> saturdayHours,
ArrayList<Double> sundayHours) {
Bundle bundle = new Bundle();
bundle.putStringArrayList(EXTRA_CHECKED_TASK_ID, id);
bundle.putStringArrayList(EXTRA_CHECKED_TASKS, tasks);
bundle.putSerializable(EXTRA_MONDAY, mondayHours);
bundle.putSerializable(EXTRA_TUESDAY, tuesdayHours);
bundle.putSerializable(EXTRA_WEDNESDAY, wednesdayHours);
bundle.putSerializable(EXTRA_THURSDAY, thursdayHours);
bundle.putSerializable(EXTRA_FRIDAY, fridayHours);
bundle.putSerializable(EXTRA_SATURDAY, saturdayHours);
bundle.putSerializable(EXTRA_SUNDAY, sundayHours);
final String MON = "MON" + "\n" + MainActivity.sevenDatesList.get(0);
final String TUE = "TUE" + "\n" + MainActivity.sevenDatesList.get(1);
final String WED = "WED" + "\n" + MainActivity.sevenDatesList.get(2);
final String THU = "THU" + "\n" + MainActivity.sevenDatesList.get(3);
final String FRI = "FRI" + "\n" + MainActivity.sevenDatesList.get(4);
final String SAT = "SAT" + "\n" + MainActivity.sevenDatesList.get(5);
final String SUN = "SUN" + "\n" + MainActivity.sevenDatesList.get(6);
adapter = new ViewPagerAdapter(getSupportFragmentManager(), bundle);
adapter.addFragment(new MondayFragment(), MON);
adapter.addFragment(new TuesdayFragment(), TUE);
adapter.addFragment(new WednesdayFragment(), WED);
adapter.addFragment(new ThursdayFragment(), THU);
adapter.addFragment(new FridayFragment(), FRI);
adapter.addFragment(new SaturdayFragment(), SAT);
adapter.addFragment(new SundayFragment(), SUN);
viewPager.setAdapter(adapter);
}
I had tried on this, but my code was not using tabWidget. I had tried on this too, but my code was not using tabHost.
My solution based on @Bhavesh Misri's suggestion:
ViewGroup vg = (ViewGroup) tabLayout.getChildAt(0);
//get number of tab
int tabsCount = vg.getChildCount();
//loop the tab
for (int j = 0; j < tabsCount; j++) {
//get view of selected tab
ViewGroup vgTab = (ViewGroup) vg.getChildAt(j);
//when the day is not required to display - out of range
if( j<lesserThan || j>largerThan ){
//disable the selected tab
vgTab.setEnabled(false);
//set the not-required tab color transparent ratio
vgTab.setAlpha((float) 0.50);
}
}