I have been banging my head against the desk for the last few hours.
I am trying to get Mapbox to zoom in on load to the bounding area of all my markers.
However, this is the error I am getting for the code below.
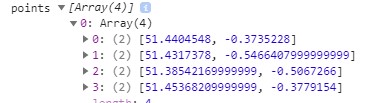
This error comes after the console log image below, so the lat lng coordinates are definitely there.
Uncaught Error: Invalid LngLat object: (NaN, NaN)
const onLoad = () => {
let points = [];
props.cats.forEach(cat => (
points.push([ cat.lat, cat.lng ])
));
points.length > 0 && ref.current.getMap().fitBounds(points, {
padding: { top: 50, bottom: 50, left: 50, right: 50 },
easing(t) {
return t * (2 - t);
},
});
};