I'm trying to make something similar to google/apple maps screen in flutter. I just started experimenting in Flutter and I have a hard time understand that "Draggable widget". Could someone give me example code how they made their slide-up view, I can learn from? I can't find any.
Draggable (and DragTarget) is not used for what you call slide-up view
slide-up view, from the android world, is for bottom aligned modals.
Draggable is to transfer data using Drag&Drop.
In flutter, bottom modals are fairly simple :
First, make sure you have somewhere above in your tree a Scaffold. As it's what will position everything together.
Then, call either showBottomSheet or showModalBottomSheet with whatever content you like. The content will now automatically appear at the bottom of your screen.
That's it, your job is done ! You can optionally now add a custom close event. For this, you'll just have to call Navigator.pop(context).
But both modal and non-modal bottom sheet can be closed out of the box using common gestures. Such as back button, navbar back, of click outside.
Full example :
class MyExample extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
home: new Scaffold(
appBar: new AppBar(title: new Text('Example')),
body: new Center(
child: new Builder(builder: (context) {
return new Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
new RaisedButton(
onPressed: () => modal(context),
child: new Text("modal"),
),
new RaisedButton(
onPressed: () => showSlideupView(context),
child: new Text("non modal"),
),
],
);
}),
),
),
);
}
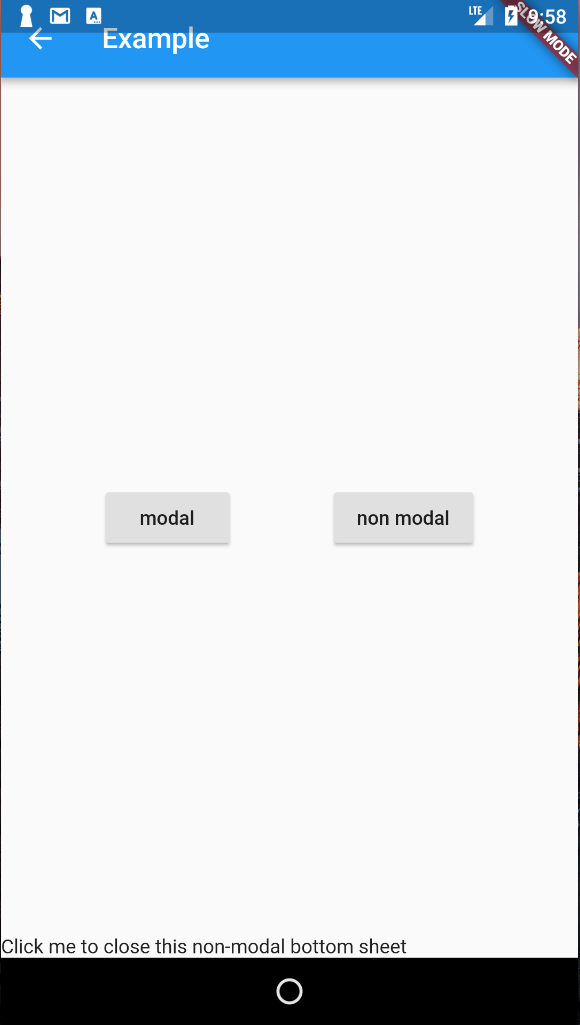
void showSlideupView(BuildContext context) {
showBottomSheet(
context: context,
builder: (context) {
return new Container(
child: new GestureDetector(
onTap: () => Navigator.pop(context),
child: new Text("Click me to close this non-modal bottom sheet"),
),
);
});
}
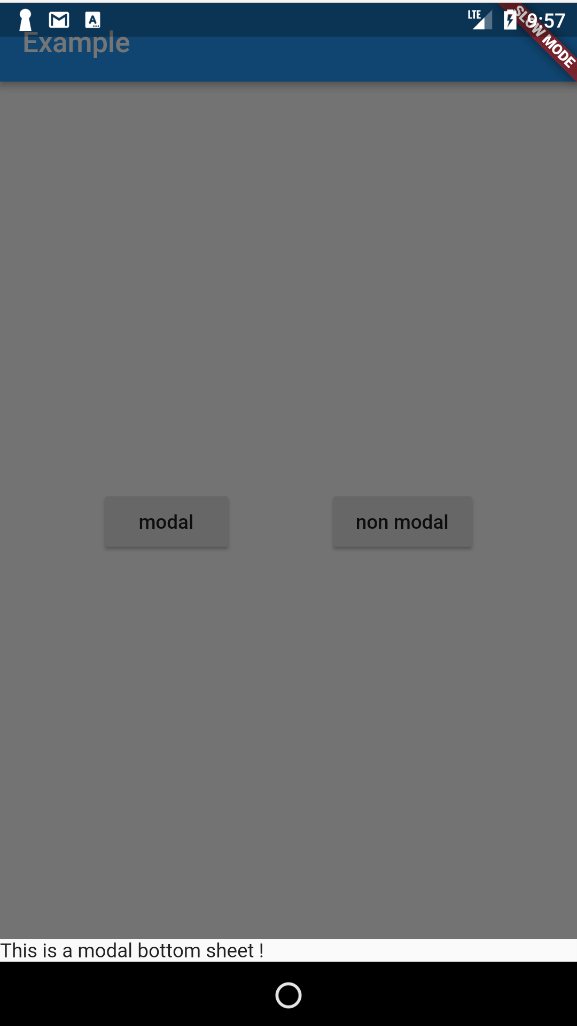
modal(BuildContext context) {
showModalBottomSheet(
context: context,
builder: (context) {
return new Container(
child: new Text("This is a modal bottom sheet !"),
);
});
}
}
GestureDetector and onVerticalDrag. –
Clayclaybank There's also the sliding_up_panel Flutter library you could use to implement the same sort of design that Google/Apple Maps uses.
Draggable (and DragTarget) is not used for what you call slide-up view
slide-up view, from the android world, is for bottom aligned modals.
Draggable is to transfer data using Drag&Drop.
In flutter, bottom modals are fairly simple :
First, make sure you have somewhere above in your tree a Scaffold. As it's what will position everything together.
Then, call either showBottomSheet or showModalBottomSheet with whatever content you like. The content will now automatically appear at the bottom of your screen.
That's it, your job is done ! You can optionally now add a custom close event. For this, you'll just have to call Navigator.pop(context).
But both modal and non-modal bottom sheet can be closed out of the box using common gestures. Such as back button, navbar back, of click outside.
Full example :
class MyExample extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
home: new Scaffold(
appBar: new AppBar(title: new Text('Example')),
body: new Center(
child: new Builder(builder: (context) {
return new Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
new RaisedButton(
onPressed: () => modal(context),
child: new Text("modal"),
),
new RaisedButton(
onPressed: () => showSlideupView(context),
child: new Text("non modal"),
),
],
);
}),
),
),
);
}
void showSlideupView(BuildContext context) {
showBottomSheet(
context: context,
builder: (context) {
return new Container(
child: new GestureDetector(
onTap: () => Navigator.pop(context),
child: new Text("Click me to close this non-modal bottom sheet"),
),
);
});
}
modal(BuildContext context) {
showModalBottomSheet(
context: context,
builder: (context) {
return new Container(
child: new Text("This is a modal bottom sheet !"),
);
});
}
}
GestureDetector and onVerticalDrag. –
Clayclaybank Now you can use Sliding Up Panel plugin to do that, its awesome.
As an alternative: From the docs https://api.flutter.dev/flutter/material/showModalBottomSheet.html
Widget build(BuildContext context) {
return Center(
child: ElevatedButton(
child: const Text('showModalBottomSheet'),
onPressed: () {
showModalBottomSheet<void>(
context: context,
builder: (BuildContext context) {
return Container(
height: 200,
color: Colors.amber,
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
mainAxisSize: MainAxisSize.min,
children: <Widget>[
const Text('Modal BottomSheet'),
ElevatedButton(
child: const Text('Close BottomSheet'),
onPressed: () => Navigator.pop(context),
)
],
),
),
);
},
);
},
),
);
}
© 2022 - 2024 — McMap. All rights reserved.