I am trying to use FormBuilder in a page I have in Ionic 2.
First, here is my environment details: Running on Windows 10, and running ionic --version gives me 2.0.0-beta.35
Here is part of my package.json file:
...
"@angular/common": "2.0.0-rc.3",
"@angular/compiler": "2.0.0-rc.3",
"@angular/core": "2.0.0-rc.3",
"@angular/forms": "^0.3.0",
"@angular/http": "2.0.0-rc.3",
"@angular/platform-browser": "2.0.0-rc.3",
"@angular/platform-browser-dynamic": "2.0.0-rc.3",
"ionic-angular": "2.0.0-beta.10",
"ionic-native": "1.3.2",
"ionicons": "3.0.0"
...
Second, here are the two main files involved:
insight.ts
import { Component } from '@angular/core';
import {NavController, NavParams} from 'ionic-angular';
import {
REACTIVE_FORM_DIRECTIVES,
FormBuilder,
FormControl,
FormGroup
} from '@angular/forms';
import { App, Insight } from '../../models';
import { InsightProvider } from '../../providers/insight/insight.service';
import { InsightImage, InsightLabel, InsightLink, InsightQuestion, InsightThought, InsightTodo, InsightVideo } from './shared';
@Component({
templateUrl: 'build/pages/insight/insight.html',
directives: [REACTIVE_FORM_DIRECTIVES, InsightImage, InsightLabel, InsightLink, InsightQuestion, InsightThought, InsightTodo, InsightVideo],
providers: [App, InsightProvider, FormBuilder]
})
export class InsightPage {
canAdd: boolean;
showDetails: boolean;
newInsight: Insight;
insightForm: FormGroup;
constructor(private insightProvider: InsightProvider,
private params: NavParams) {
this.insightForm = new FormGroup({
type: new FormControl('', []),
todo: new FormControl('', []),
checked: new FormControl(false, []),
imageUrl: new FormControl('', []),
link: new FormControl('', []),
url: new FormControl('', []),
label: new FormControl('', []),
question: new FormControl('', []),
answer: new FormControl('', []),
title: new FormControl('', []),
details: new FormControl('', []),
});
}
ngOnInit() {
this.canAdd = false;
this.showDetails = true;
}
addNewInsight() {
if (this.newInsight.type) {
this.insightProvider.createInsight(this.newInsight)
.subscribe(response => {
this.newInsight.setId(response.data.id);
this.newInsight.title = '';
console.log(response);
});
}
}
deleteClicked(index: number) {
console.log('Clicked on ' + index);
this.insightProvider.deleteInsight(this.newInsight)
.subscribe(data => {
console.log(data);
});
}
}
insight.html
<form [ngFormModel]="insightForm" (ngSubmit)="createNewInsight()">
<ion-item>
<ion-label for="type">Insight Type</ion-label>
<ion-select name="type" id="type" [formControl]="type">
<ion-option value="label">Label</ion-option>
<ion-option value="thought">Thought</ion-option>
<ion-option value="link">Link</ion-option>
<ion-option value="question">Question</ion-option>
<ion-option value="todo">Todo</ion-option>
<ion-option value="image">Image</ion-option>
<ion-option value="video">Video</ion-option>
</ion-select>
</ion-item>
<div [ngSwitch]="type">
<insight-image [form]="insightForm" *ngSwitchCase="'image'"></insight-image>
<insight-label [form]="insightForm" *ngSwitchCase="'label'"></insight-label>
<insight-link [form]="insightForm" *ngSwitchCase="'link'"></insight-link>
<insight-question [form]="insightForm" *ngSwitchCase="'question'"></insight-question>
<insight-thought [form]="insightForm" *ngSwitchCase="'thought'"></insight-thought>
<insight-todo [form]="insightForm" *ngSwitchCase="'todo'"></insight-todo>
<insight-video [form]="insightForm" *ngSwitchCase="'video'"></insight-video>
</div>
<button type="submit" block primary text-center (click)="addNewInsight()" [disabled]="!newInsight.type">
<ion-icon name="add"></ion-icon> Add Insight
</button>
</form>
As you can see, I am trying to pass the FormGroup Object into multiple components so that I could use them.
Here is an example of what one of the components look like (minimal version right now):
<ion-item>
<ion-label floating for="link">Link</ion-label>
<ion-input type="text" name="link" id="link" [formControl]="link"></ion-input>
</ion-item>
<ion-item>
<ion-label floating for="url">URL</ion-label>
<ion-input type="text" id="url" name="url" [formControl]="url"></ion-input>
</ion-item>
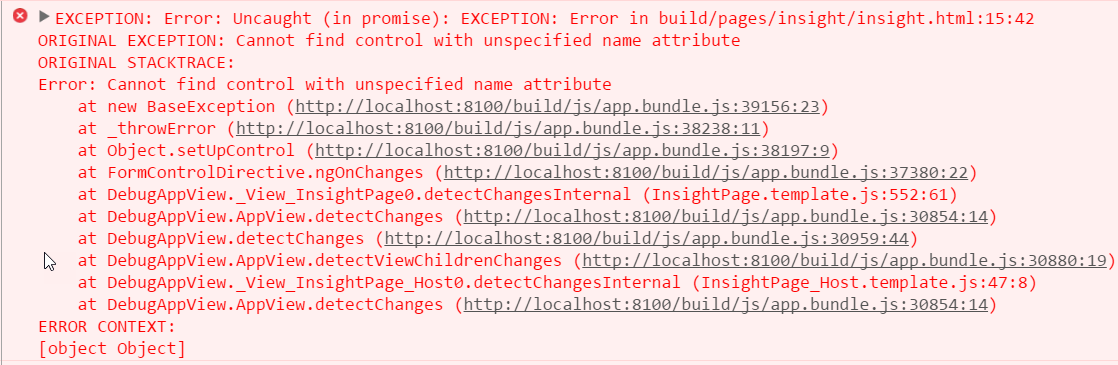
The problem I am facing right now is this error:
What I believe is happening is that the FormBuilder is looking for the given names I declare in my typescript file (such as todo, imageUrl, link, etc), but since it is in my other components, it errors out, thinking its not there.
What could be the reason for this error? I have looked online and could not find related issues.
FYI, the reason I am needing them in components and not in the same page, is because in the future, the functionality will be different for each input, thus needed to give each component a "Single Responsibility".
Thanks in advance


ngControl="url"instead of[formControl]="url"– SpueformControlName="url"– SpueformControlName="url", but now I'm gettingNo provider for NgControl. I hadFORM_DIRECTIVESin my component directives declaration, but to no avail. I also tried adding NgControl to my providers. Same result. – Tire