Use colorScheme variable can custom your chart color. You can find description in doc.
https://swimlane.gitbook.io/ngx-charts/examples/pie-charts/pie-chart
custom colors for the chart. Used to override a color for a specific value
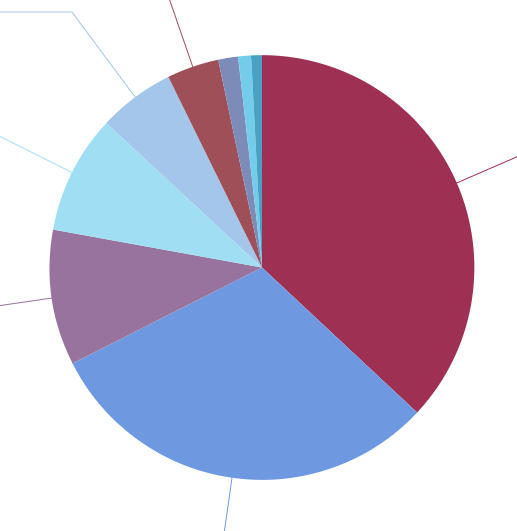
example pie chart
src/app.ts
//our root app component
import {Component, NgModule} from '@angular/core';
import {BrowserModule} from '@angular/platform-browser';
import {BrowserAnimationsModule} from '@angular/platform-browser-animations';
import {NgxChartsModule} from '@swimlane/ngx-charts';
import {single, multi} from '../data.ts';
@Component({
selector: 'my-app',
template: `
<ngx-charts-pie-chart
[view]="view"
[scheme]="colorScheme"
[results]="single"
[legend]="showLegend"
[explodeSlices]="explodeSlices"
[labels]="showLabels"
[doughnut]="doughnut"
[gradient]="gradient"
(select)="onSelect($event)">
</ngx-charts-pie-chart>
`
})
export class App {
single: any[];
// chart area size
view: any[] = [700, 400];
// options
showLegend = false;
showLabels = true;
explodeSlices = false;
doughnut = false;
// your color scheme
colorScheme = {
domain: [
'#FF8A80',
'#EA80FC',
'#8C9EFF',
'#80D8FF',
'#A7FFEB',
'#CCFF90',
'#FFFF8D',
'#FF9E80'
]
};
constructor() {
Object.assign(this, {single})
}
// select event
onSelect(event) {
console.log(event);
}
}
@NgModule({
imports: [ BrowserModule, BrowserAnimationsModule, NgxChartsModule ],
declarations: [ App ],
bootstrap: [ App ]
})
export class AppModule {}
data.ts
export var single = [
{
"name": "Apple",
"value": 8940000
},
{
"name": "Banana",
"value": 5000000
},
{
"name": "Ornage",
"value": 7200000
},
{
"name": "Avocado",
"value": 4830200
},
{
"name": "Cherry",
"value": 5520000
},
{
"name": "Coconut",
"value": 1200000
},
{
"name": "Guava",
"value": 2230000
},
{
"name": "Lemon",
"value": 4323000
}
];