Trying to deploy for the first time to firebase , I looked in alot of guides on youtube and stackoverflow did the same as they did but keep getting blank page after deploy the app.
This is my process:
-yarn build
-firebase login
-firebase init
That's how i filled the init:
- Hosting: Configure and deploy Firebase Hosting sites
2.What do you want to use as your public directory? build
3.Configure as a single-page app (rewrite all urls to /index.html)? No
4.File build/404.html already exists. Overwrite? No
5.File build/index.html already exists. Overwrite? (y/N) No
I tried few ways sometimes i change some of them to Yes still the same result
-firebase deploy
This is the code of my Router:
const App = () => {
return (
<div>
<Switch>
<Route path="/" exact component={Home} />
<Route path="/about" exact component={About} />
<Route path="/brands" exact component={Brands} />
<Route path="/guide" exact component={Guide} />
<Route path="/contact" exact component={Contact} />
<Route
render={function() {
return <p>Not found</p>;
}}
/>
</Switch>
</div>
);
};
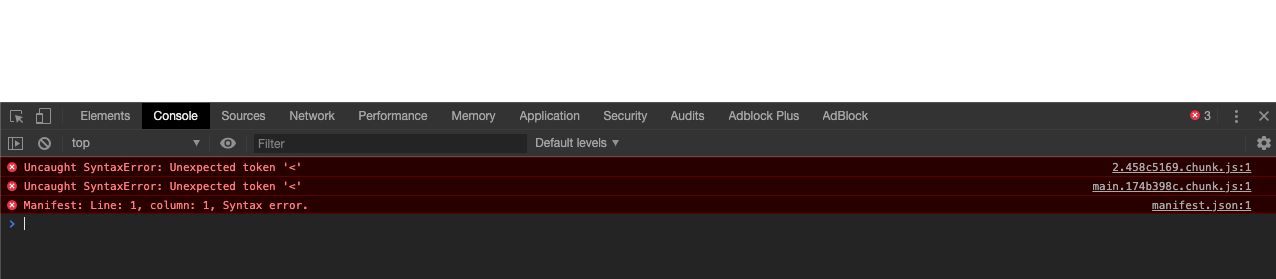
The error i have:
Update:
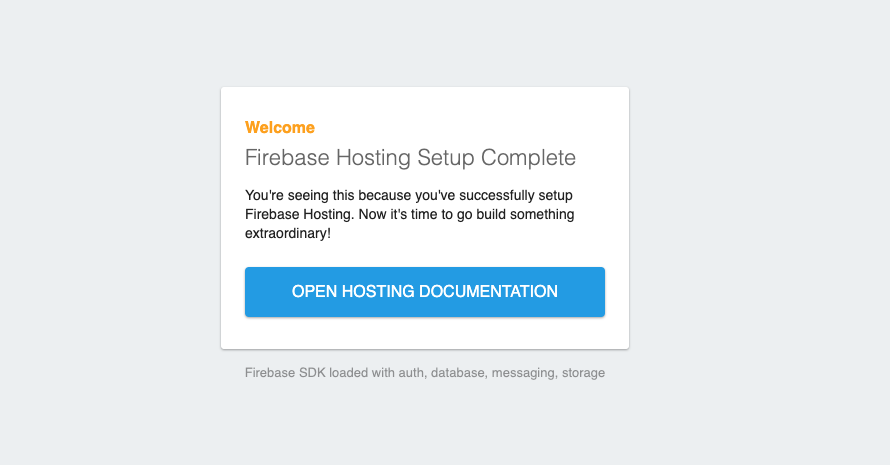
This is the screen now:
Update:
The new error: